Hello everyone,
We have just published the 13.0.BETA version of the CUBA Studio.
Notable changes of the release 13 include:
Rearranged Screen Designer layout
We have rearranged Screen Designer layout targeting the following goals:
- Efficient usage of the IDE window space;
- Convenient switching between XML descriptor source code and layout preview;
- Allow experienced developers to use Designer capabilities when viewing and editing the XML code.
The following changes were made:
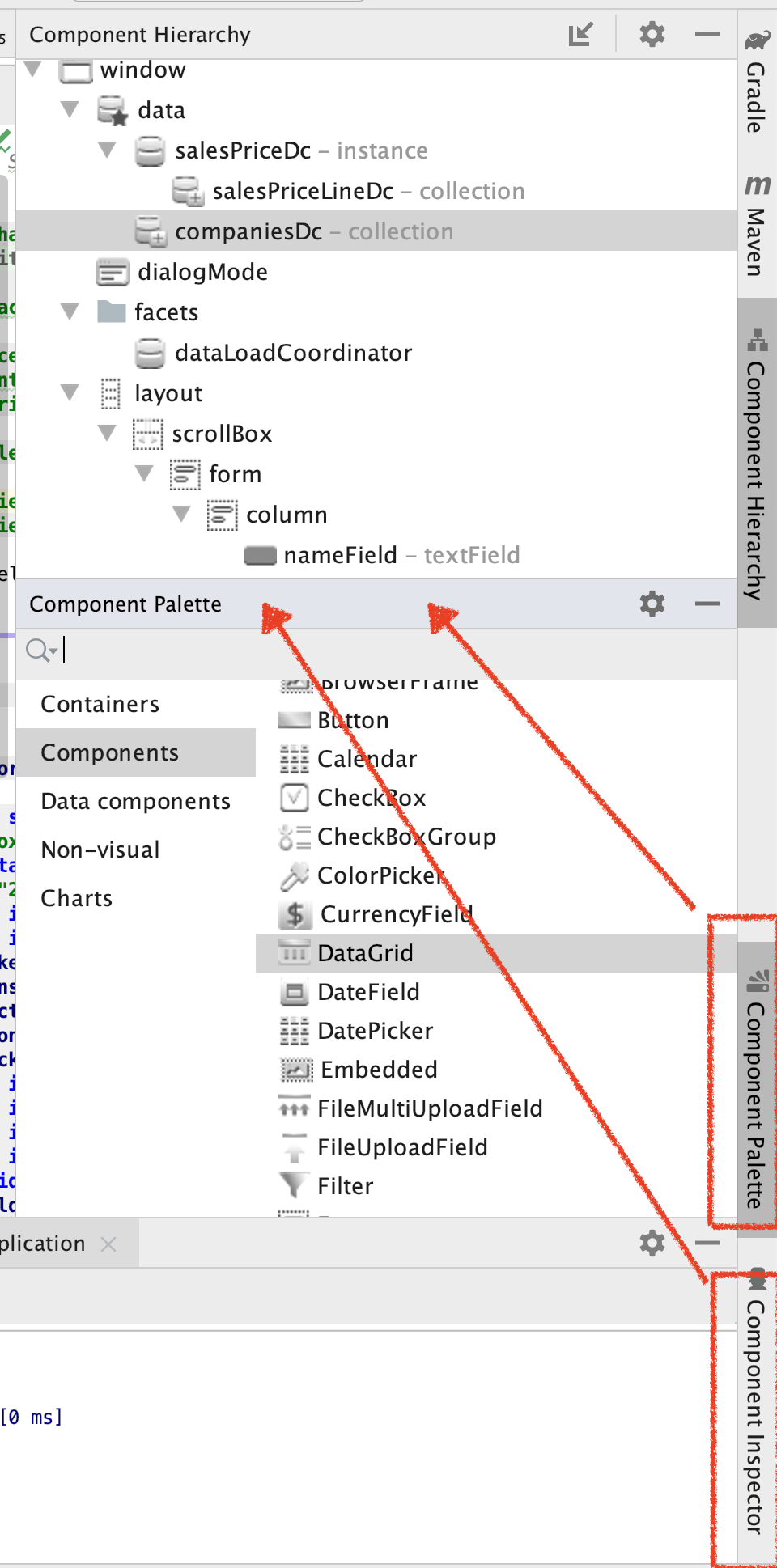
1. Designer panels became independent IDE tool windows.
Component Hierarchy is left in the up-right corner of the IDE, as it was before.
Component Palette is displayed in the bottom-right corner.
Component Inspector is displayed in the bottom-left corner and contains Properties and Handlers tabs.
These tool windows appear automatically when you open screen descriptor in the editor. When you switch active screen descriptor file in the editor, the content of the tool windows is updated. Sometimes when you open other IDE tool windows (such as Gradle, Persistence etc.), Designer’s panels become hidden, and you can re-open them by clicking the corresponding buttons in the left and right sides of the IDE window.
We have kept the ability to display Component Inspector in the bottom-right corner for those users who prefer the old layout. In order to move this panel to the right side, click the “Move to Right Bottom” button located in the panel’s title.
2. Layout preview panel now shares editor space with the source code of the screen descriptor.
The tabsheet with “Text” and “Designer” tabs has gone. On the right side of the top panel of the screen descriptor there are four buttons that switch preview display mode:
- Editor only - only source code is displayed in the editor;
- Editor and Preview - editor space is split to contain both source code and preview;
- Preview only - only preview is displayed in the editor (similar to the old Screen Designer layout);
- Preview in Window - source code is displayed in the editor, while preview is displayed in the separate window which can be moved to another display.
3. Designer panels are active when editing XML code and interact with the editor.
Experienced developers who navigate and modify screen descriptors by editing the XML source code can now benefit from the editing capabilities of the screen designer:
- When the editor caret is moved from one XML tag to another, corresponding component is selected in the Component Hierarchy and Component Inspector panels;
- Clicking element in the Hierarchy panel moves the caret to the corresponding XML tag in the source code;
- You can drag new components from the Palette to the Hierarchy, reorder components and edit component properties in the Inspector panel when only source code is displayed in the editor. The source code immediately reflects all changes.
Screen Designer - displaying table columns and actions in the hierarchy
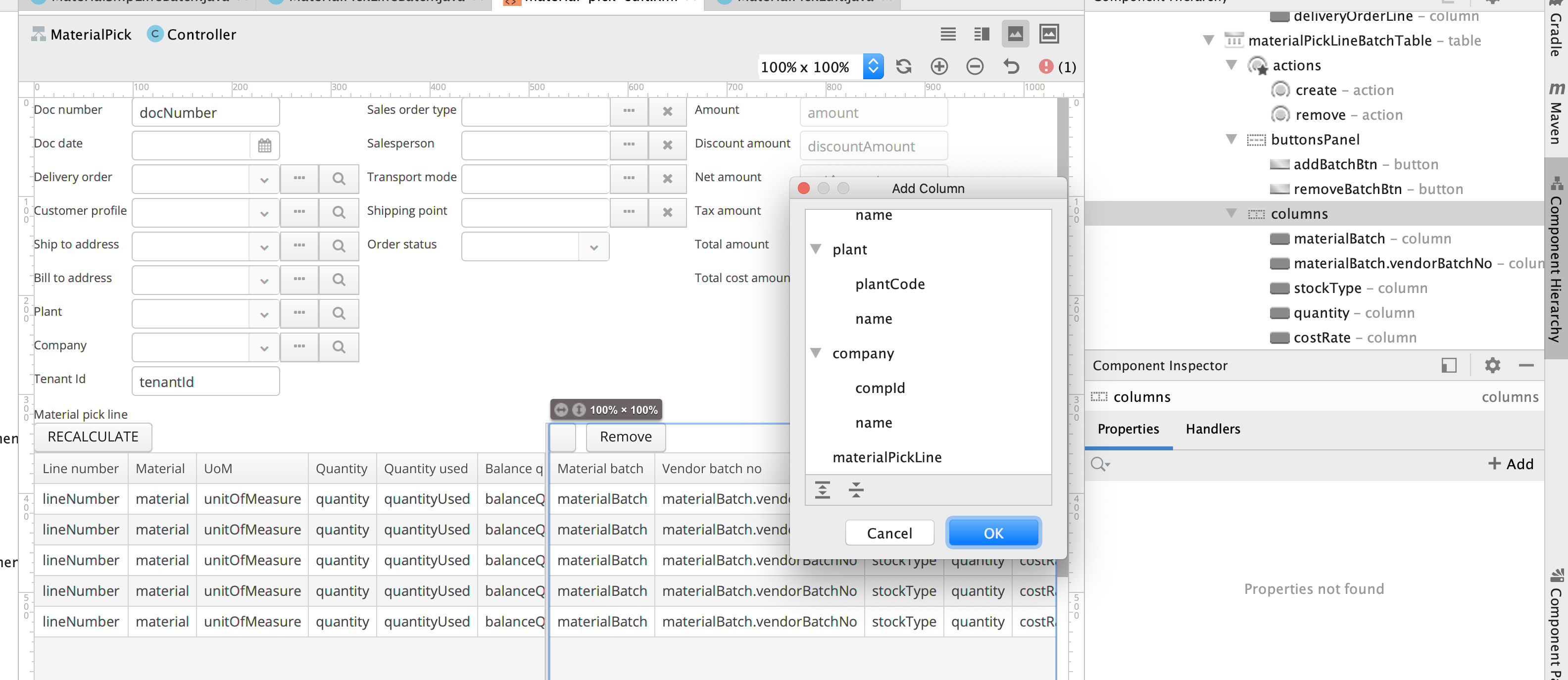
Table (and DataGrid) columns and actions are now displayed as first-class elements in the Screen Designer’s Component Hierarchy tree.
After implementing that we were able to get rid of several modal dialogs - now you can view and edit column and action properties and event handlers right in the Component Inspector panel.
Adding a new table column or action also became easier. When a table, one of table columns or actions is selected, the Component Inspector displays the “+ Add” button. By pressing it, you can add one or more columns or actions to the table.
Screen Designer - component creation wizard dialogs
Adding components, data containers, actions to the screen has become much more pleasant than it was before. Wizard dialogs were introduced for the following screen elements:
- Data containers;
- Tables and grids;
- Table column;
- Table action;
- Form field.
When you add one of mentioned components to the screen, a dialog appears that allows you to specify the most important component properties. For example, when adding a DataGrid to the screen, you are able to choose existing or create new data container, specify component id and select a set of standard actions and buttons to be added to the table.
Project Wizard improvements
The CUBA project wizard has been extended. We have rearranged fields between steps and added more fields to the wizard:
- Module prefix;
- Supported programming languages;
- Locales;
- Main data store properties.
JVM options and Environment variables for the CUBA Run Configuration
Two additional settings were added to the “CUBA Application” run configuration: command line arguments and environment variables. These settings are applied to the tomcat process running the CUBA application in debug mode. For example, by specifying command line arguments you can set non-default timezone: “-Duser.timezone=Europe/London” or increase memory settings: “-Xmx1500m” for the application server.
Kotlin Support (CUBA 7.2)
Studio 13 fully supports Kotlin as a programming language. You can select Kotlin as a project’s programming language in the project creation wizard. All elements of the CUBA project: entities, screens, services can be generated using Kotlin. Studio visual designers, smart auto completions, inspections and hot deploy support Kotlin language as well.
This feature will be available for projects based on CUBA 7.2 (beta will be published soon).
New Login Screen template (CUBA 7.2)
New template for the login screen with updated layout and design has been added. Examples of how the new login screen looks like can be found here: New login window · Issue #2455 · cuba-platform/cuba · GitHub
In order to add new login screen to your project, choose “Login screen with branding image” template in the New → Screen wizard.
New login screen template is available for projects based on CUBA 7.2 (beta will be published soon).
Beta Testing
We are now in the process of testing the new Studio version.
We will greatly appreciate if you try to use the beta version with your environment/project and let us know about any issues.
The 13.0.BETA release has been published to the separate plugins channel in the JetBrains plugins repository.
In order to try the beta version, you need to do the following:
- Open the IDEA Settings → Plugins dialog.
- Click to the
 icon and select Manage Plugin Repositories.
icon and select Manage Plugin Repositories. - Click “+” (“Add”) and enter the following in the Repository URL field:
https://plugins.jetbrains.com/plugins/beta/list - Switch to the Marketplace tab. You should immediately see that CUBA plugin requests for update to 13.0.BETA version.
- Click Update.
If (when) you need to return back to stable plugin version, do the following:
- Open the IDEA Settings → Plugins dialog.
- Uninstall CUBA plugin
- Click to the
 icon and select Manage Plugin Repositories.
icon and select Manage Plugin Repositories. - Remove “beta” repository from the list
- Install CUBA plugin again, it will come from the stable plugins channel.
We are looking forward to your feedback!