I am having problems to set a token list component with nested data collection. This is the scenario:
. An Entity TRASFERTA (trasferta is like a TRAVEL) with an attribute Users many to many relation.
. A screen to manage TRASFERTAS with browser and edit together, master detail configuration.
<window xmlns="http://schemas.haulmont.com/cuba/screen/window.xsd"
caption="msg://browseCaption"
focusComponent="table"
messagesPack="com.company.trasfertec7.web.trasferta">
<data>
<collection id="trasfertasDc"
class="com.company.trasfertec7.entity.Trasferta"
view="trasferta-view">
<loader id="trasfertasLd">
<query>
<![CDATA[select e from trasfertec7_Trasferta e]]>
</query>
</loader>
</collection>
<instance id="trasfertaDc"
class="com.company.trasfertec7.entity.Trasferta"
view="trasferta-view">
<loader/>
<collection id="usersDC" property="users"/>
</instance>
<collection id="users2DC" class="com.haulmont.cuba.security.entity.User" view="_local"/>
</data>
<actions>
<action id="save" icon="icons/ok.png" caption="mainMsg://actions.Ok" shortcut="CTRL-ENTER"/>
<action id="cancel" icon="icons/cancel.png" caption="mainMsg://actions.Cancel" description="Esc"/>
</actions>
<dialogMode height="600" width="800"/>
<layout>
<split id="split" height="100%" orientation="horizontal" reversePosition="true" width="100%">
<vbox id="lookupBox" expand="table" height="100%" margin="false,true,false,false" spacing="true">
<filter id="filter" applyTo="table" dataLoader="trasfertasLd">
<properties include=".*"/>
</filter>
<groupTable id="table"
width="100%"
dataContainer="trasfertasDc">
<actions>
<action id="create" type="create"/>
<action id="edit" type="edit"/>
<action id="remove" type="remove"/>
</actions>
<columns>
<column id="tenantId"/>
<column id="dal"/>
<column id="al"/>
<column id="cliente"/>
<column id="causale"/>
</columns>
<rowsCount/>
<buttonsPanel id="buttonsPanel"
alwaysVisible="true">
<button id="createBtn" action="table.create"/>
<button id="editBtn" action="table.edit"/>
<button id="removeBtn" action="table.remove"/>
</buttonsPanel>
</groupTable>
<hbox id="lookupActions" spacing="true" visible="false">
<button action="lookupSelectAction"/>
<button action="lookupCancelAction"/>
</hbox>
</vbox>
<vbox id="editBox" height="100%" margin="false,false,false,true" expand="fieldGroupBox" spacing="true">
<scrollBox id="fieldGroupBox">
<form id="form" dataContainer="trasfertaDc">
<column width="250px">
<dateField id="dalField" property="dal"/>
<dateField id="alField" property="al"/>
<pickerField id="clienteField" property="cliente">
<actions>
<action id="lookup" type="picker_lookup"/>
<action id="clear" type="picker_clear"/>
</actions>
</pickerField>
<pickerField id="causaleField" property="causale">
<actions>
<action id="lookup" type="picker_lookup"/>
<action id="clear" type="picker_clear"/>
</actions>
</pickerField>
<tokenList id="usersField" caption="Users" captionProperty="name">
<lookup optionsContainer="users2DC" captionProperty="name" lookup="true"
lookupScreen="sec$User.browse"/>
</tokenList>
</column>
</form>
</scrollBox>
<hbox id="actionsPane" spacing="true" visible="false">
<button id="saveBtn" action="save"/>
<button id="cancelBtn" action="cancel"/>
</hbox>
</vbox>
</split>
</layout>
</window>
Problems I encountered:
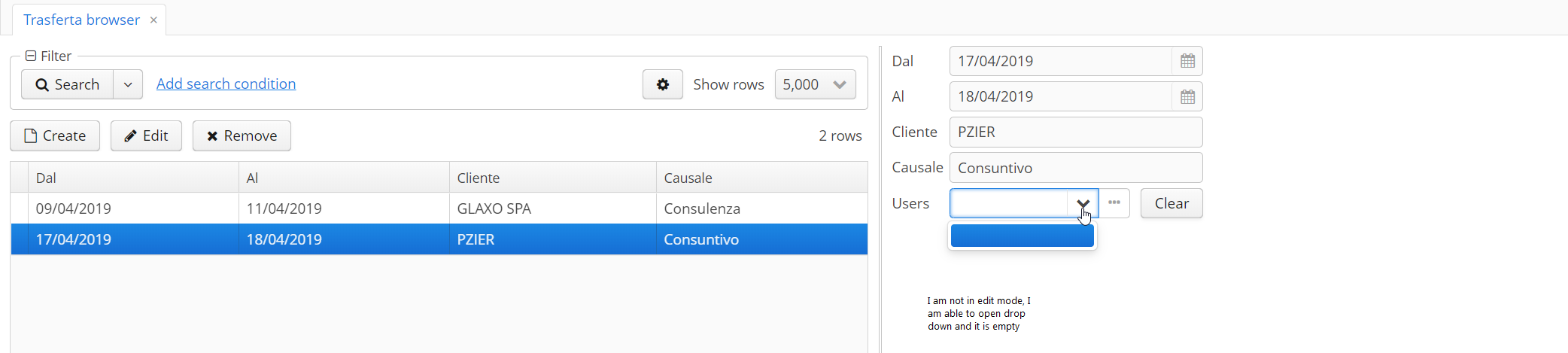
- Using master detail configuration screen, token list component is always enabled, respect other components that are enabled only when Edit mode is activated;
- Drop down content is always empty;
- If I click on “…” button, I able to select users from screen browser and add them to token list, but when I confirm OK button of Edit screen data are not saved.