Hi,
Such layout is unnatural for Backoffice UI of Cuba platform, but feasible.
In order to display custom HTML markup the Label component with htmlEnabled="true" can be used. You can use for-loop in order to generate part of the resulting markup in the screen controller.
The bootstrap dependency can be added right in the screen, e.g.:
ScreenDependencyUtils.addScreenDependency(this,
"http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css",
Dependency.Type.STYLESHEET);
But I’d recommend implementing all the styles from scratch (or copy and paste the styles you need) because adding a bootstrap dependency might break the layout of the Cuba application. This is because Bootstrap adds styles for the entire page that may conflict with existing styles. Custom styles can be added in the theme extension.
To sum it up, the possible solution may look as follows:
Screen Descriptor:
<window xmlns="http://schemas.haulmont.com/cuba/screen/window.xsd"
caption="msg://timelineScreen.caption"
messagesPack="com.company.demo.web.screens.timeline">
<layout stylename="timeline-screen1">
<label id="content" htmlEnabled="true"/>
</layout>
</window>
Screen Controller:
@UiController("demo_TimelineScreen")
@UiDescriptor("timeline-screen.xml")
public class TimelineScreen extends Screen {
@Inject
private Label<String> content;
@Subscribe
protected void onInit(InitEvent event) {
ScreenDependencyUtils.addScreenDependency(this,
"http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css",
Dependency.Type.STYLESHEET);
content.setValue(generateTimeline());
}
private String generateTimeline() {
StringBuilder sb = new StringBuilder();
sb.append("<div class=\"container\">\n" +
"<div class=\"page-header\">\n" +
"<h1 id=\"timeline\">OUR PROCESS</h1>\n" +
"<span class=\"glyphicon glyphicon-fire\"></span>\n" +
"</div>\n" +
"<ul class=\"timeline\">");
// for ()
sb.append(generateTimelineEntry("SUBMIT YOUR PATENTED SOLUTION",
"Mussum ipsum cacilds, in elementis mé pra quem é amistosis quis leo. mais bolis eu num gostis.",
"check"));
sb.append(generateTimelineEntry("SUBMIT YOUR PATENTED SOLUTION",
"Mussum ipsum cacilds, in elementis mé pra quem é amistosis quis leo. mais bolis eu num gostis.",
"credit-card"));
sb.append(generateTimelineEntry("SUBMIT YOUR PATENTED SOLUTION",
"Mussum ipsum cacilds, in elementis mé pra quem é amistosis quis leo. mais bolis eu num gostis.",
"floppy-disk"));
sb.append("</ul>\n" +
"</div>");
return sb.toString();
}
private String generateTimelineEntry(String title, String body, String icon) {
return "<li>\n" +
"<div class=\"timeline-badge\"><i class=\"glyphicon glyphicon-" + icon + "\"></i></div>\n" +
"<div class=\"timeline-panel\">\n" +
"<div class=\"timeline-heading\">\n" +
"<h4 class=\"timeline-title\">" + title + "</h4>\n" +
"</div>\n" +
"<div class=\"timeline-body\">\n" +
"<p>" + body + "</p>\n" +
"</div>\n" +
"</div>\n" +
"</li>";
}
}
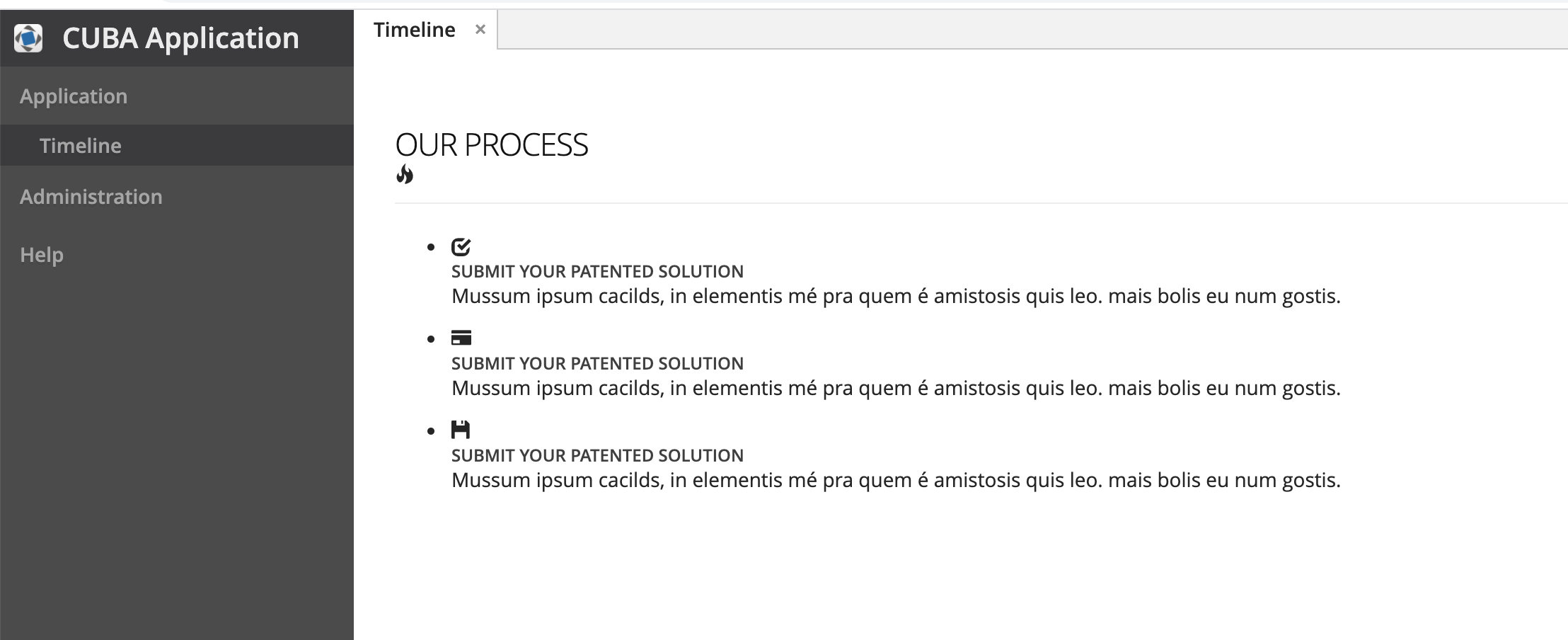
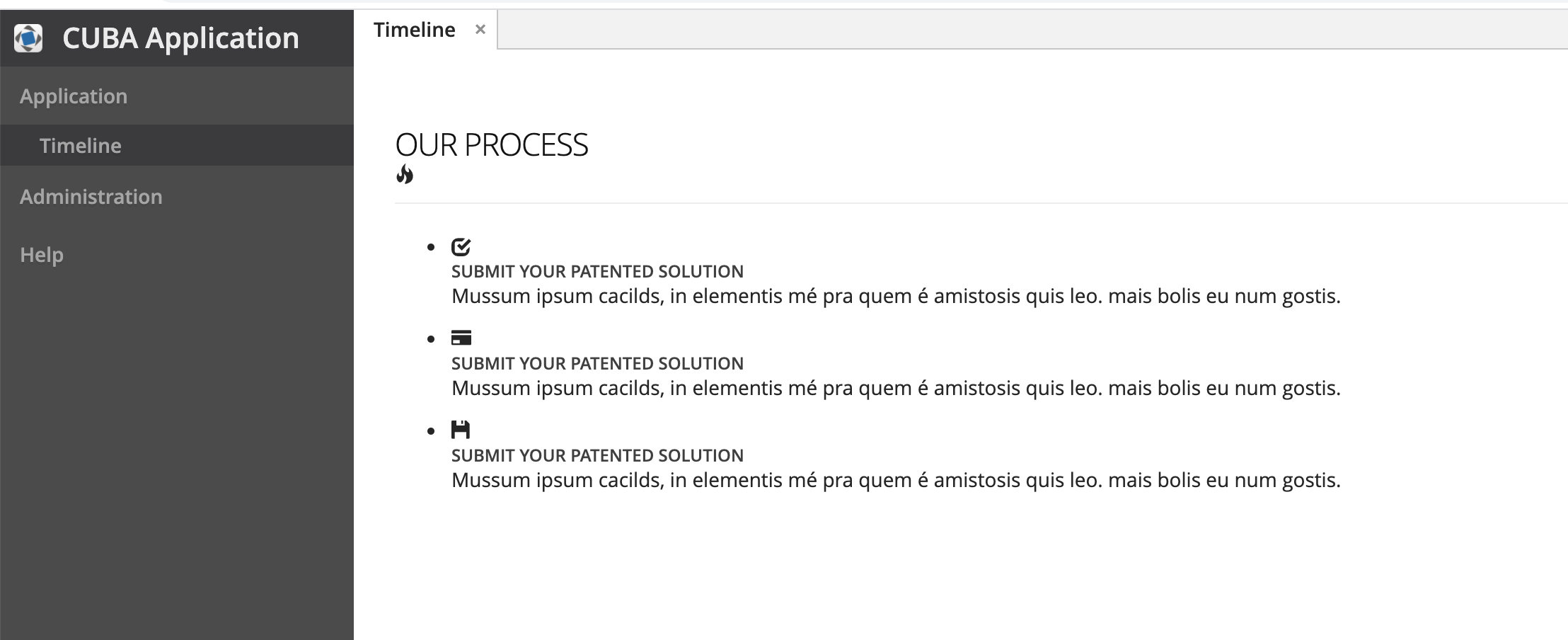
Without deep styling I’ve achieved the following: