Hi,
I am using fieldgroup, and i want to replace the Simple Text field into TextArea. Where i want to
have multiline text… Please tell me how to accomplish that…
Hi,
In case of replacing TextField with TextArea within FieldGroup, you just need to define the rows attribute, for instance:
<fieldGroup id="fieldGroup"
datasource="userDs">
<column width="250px">
<field property="login"
rows="5"/>
...
</column>
</fieldGroup>
So, no need to use a custom component.
Hi @gorelov
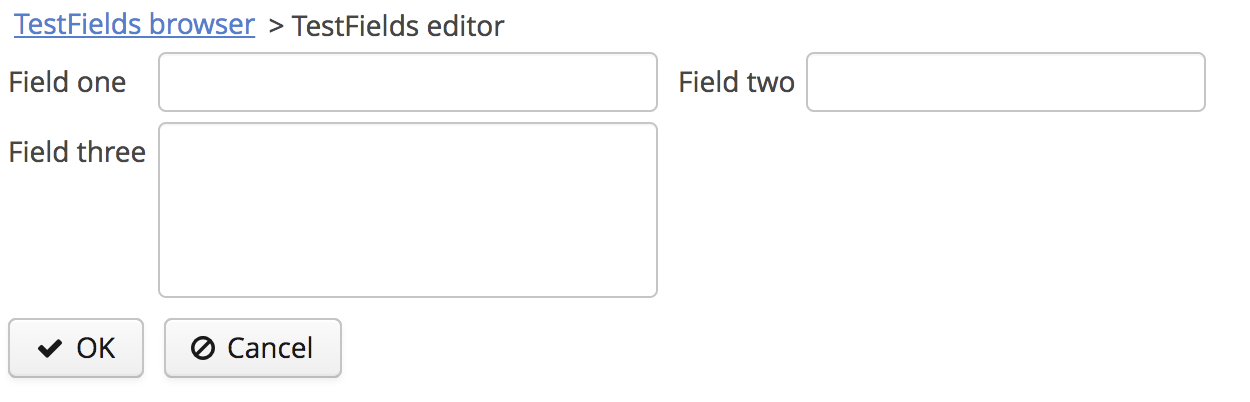
I’ve been messing with layouts and TextAreas today and just saw this post. I have the following layout for my field group and have set Rows 4 and Cols 2 for the TextArea property but my TextArea is not spanning multiple columns.
What am I doing wrong?
<fieldGroup id="fieldGroup"
datasource="testFieldsDs">
<column width="250px">
<field property="fieldOne"/>
<field cols="2"
property="fieldThree"
rows="4"/>
</column>
<column>
<field property="fieldTwo"/>
</column>
</fieldGroup>

Hi,
FieldGroup does not support colspan / rowspan properties. If you need them - use GridLayout component.
TextArea uses cols and rows properties only for text box width / height. If you set width / height for TextArea these attributes are ignored.
Hi @artamonov
Thanks. I got the wrong idea about what cols did then.
I’ll have a look at Box Layout. Thanks