Hi
I’m trying to style table rows depending on the value of a cell. Similar case to the one showcased in the sampler , except that the sample just change the font size, I’m changing color of the whole row.
.v-table {
.blotter-warning {
background-color: lightyellow;
}
.blotter-canceled {
background-color: lightgray;
}
.blotter-done {
background-color: lightgreen;
}
.blotter-in-progress {
background-color: lightyellow;
}
}Result:
Problem is that selected row is not displayed in blue as usual, because these rules override the v-selected one.
How can I make the coloring rules not apply on selected row ?
Regards
gorelov
May 22, 2020, 7:22am
#2
Hi,
Since you use GroupTable , styles are applied to each cell as well, so you need to provide more complex CSS. In your case the following should work:
.v-table {
.blotter-warning:not(.v-selected) .v-table-cell-content {
background-color: lightyellow;
}
...
}
Regards,
Hi @gorelov , it works great, thanks !
Hi @gorelov ,
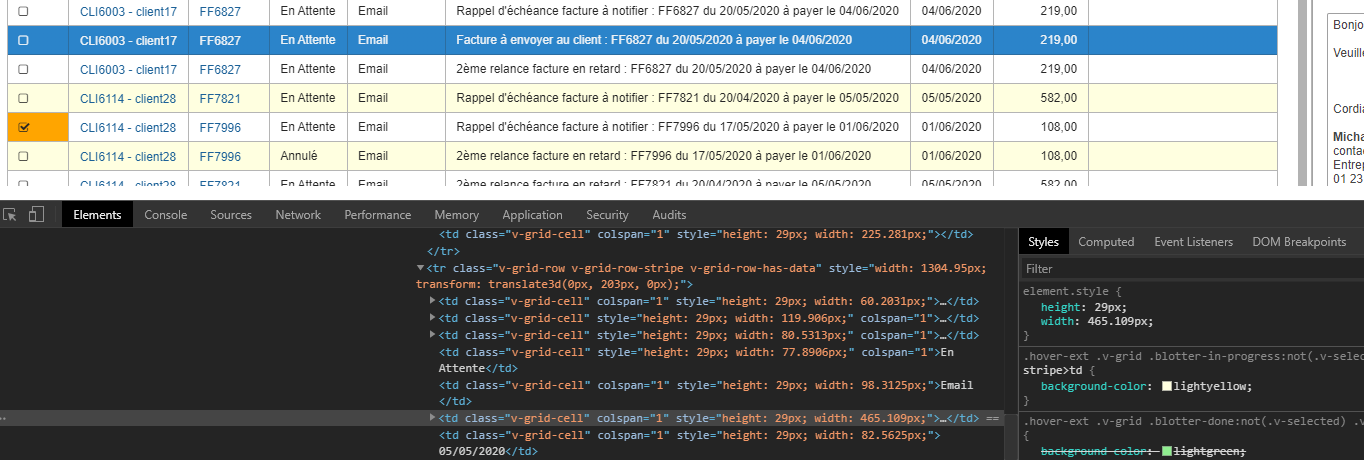
I had to use a DataGrid because there were too much data, and trying to replicate your solution for this component without much success.
For rows, I’m completely off. For cells in orange I would like to see the orange even when the row is selected.
.v-grid {
.blotter-warning:not(.v-selected) .v-grid-row>td, .v-grid-row-stripe>td {
background-color: lightyellow;
}
.blotter-warning:not(.v-selected) .v-grid-row>td {
background-color: lightyellow;
}
.blotter-warning:not(.v-selected) .v-grid-row-stripe>td {
background-color: lightyellow;
}
.blotter-canceled:not(.v-selected) .v-grid-row>td, .v-grid-row-stripe>td {
background-color: lightgray;
}
.blotter-canceled:not(.v-selected) .v-grid-row>td {
background-color: lightgray;
}
.blotter-canceled:not(.v-selected) .v-grid-row-stripe>td {
background-color: lightgray;
}
.blotter-done:not(.v-selected) .v-grid-row>td, .v-grid-row-stripe>td {
background-color: lightgreen;
}
.blotter-done:not(.v-selected) .v-grid-row>td {
background-color: lightgreen;
}
.blotter-done:not(.v-selected) .v-grid-row-stripe>td {
background-color: lightgreen;
}
.blotter-in-progress:not(.v-selected) .v-grid-row>td, .v-grid-row-stripe>td {
background-color: lightyellow;
}
.blotter-in-progress:not(.v-selected) .v-grid-row>td {
background-color: lightyellow;
}
.blotter-in-progress:not(.v-selected) .v-grid-row-stripe>td {
background-color: lightyellow;
}
.v-grid-cell.validated {
background-color: orange;
color: white;
}
} Regards
gorelov
May 27, 2020, 11:16am
#5
Hi,
Changing background-color: orange; to background: orange; should work.
Regards,
Thanks @gorelov . Would you mind helping an old fashion, css-impaired, guy by providing hints on row colors
gorelov
May 28, 2020, 11:54am
#7
Sorry, I missed the question regarding row colors. It seems that for rows the following is enough:
.blotter-done .v-grid-cell {
background-color: lightgreen;
}
...
Regards,
Thanks @gorelov
For the record I did manage to reach my goals with scss code below:
rows colored depending on status but not when selected
cells colored depending on value even when row selected
.v-grid {
.v-grid-cell.blotter-validated {
background: orange;
color: white;
}
.v-grid-cell.blotter-warning {
background: lightyellow;
color: black;
}
.blotter-canceled:not(.v-grid-row-selected) .v-grid-cell {
background: lightgray;
color: white;
}
.blotter-done:not(.v-grid-row-selected) .v-grid-cell {
background: lightgreen;
color: black;
}
.blotter-in-progress:not(.v-grid-row-selected) .v-grid-cell {
background: lightblue;
color: black;
}
}Regards


 ?
?