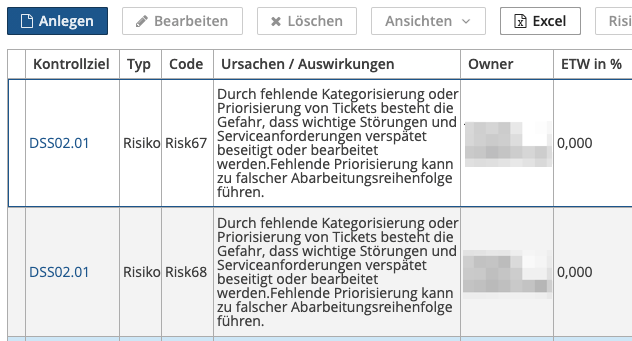
I am using a table with fairly long text fields, so I use the multiline option. But the text has no space between the rows so it looks too crowded. Is there a way to give it some space?
Also, I am using the Helium Addon

I am using a table with fairly long text fields, so I use the multiline option. But the text has no space between the rows so it looks too crowded. Is there a way to give it some space?
Also, I am using the Helium Addon

Hello @arturoams,
you can extend the theme and add the following styles in the hover-ext.scss:
.withspacing .v-table-cell-wrapper {
padding: 8px 3px 8px 3px;
}
After that, add this style to your table:
<groupTable id="orderTable" width="100%" dataContainer="orderDc"
presentations="true" multiLineCells="true" stylename="withspacing">
Here the result:

Greetings
Andreas
Thank you, I will try this ASAP