I have a table with 127 rows and I am trying to scroll programmatically to the row that my entity links to (it is about row 57). When I execute this code:
formatsDl.setParameter("shipto", shiptoDc.getItem());
formatsDl.load();
tblFormats.scrollTo(formatDc.getItem());
tblFormats.requestFocus(formatDc.getItem(),"blksize");
<collection id="formatsDc" class="com.paslists.merges.entity.Formats" view="_local">
<loader id="formatsDl">
<query>
<![CDATA[select e from merges_Formats e where e.shipto = :shipto order by e.lcpparms]]>
</query>
</loader>
</collection>
<table id="tblFormats" dataContainer="formatsDc" editable="true" width="AUTO" height="AUTO" stylename="small">
<actions>
<action id="create" caption="Create" icon="icons/create.png"/>
<action id="remove" caption="Remove" icon="icons/remove.png" trackSelection="true"/>
<action id="editParms" caption="Edit Parms" icon="icons/edit.png" trackSelection="true"/>
<action id="editPrescript" caption="Edit Prescript" icon="icons/edit.png" trackSelection="true"/>
</actions>
<buttonsPanel>
<button id="btnCreate" action="tblFormats.create"/>
<button id="btnRemove" action="tblFormats.remove"/>
<button id="btnEditParms" action="tblFormats.editParms"/>
<button id="btnEditPrescript" action="tblFormats.editPrescript"/>
</buttonsPanel>
<columns>
<column id="blksize" editable="true"/>
<column id="recsize" editable="true"/>
<column id="cnvtype" editable="true"/>
<column id="lcpparms" editable="true"/>
<column id="prescript" editable="true"/>
<column id="comments" editable="true"/>
</columns>
<rowsCount/>
<rows/>
</table>
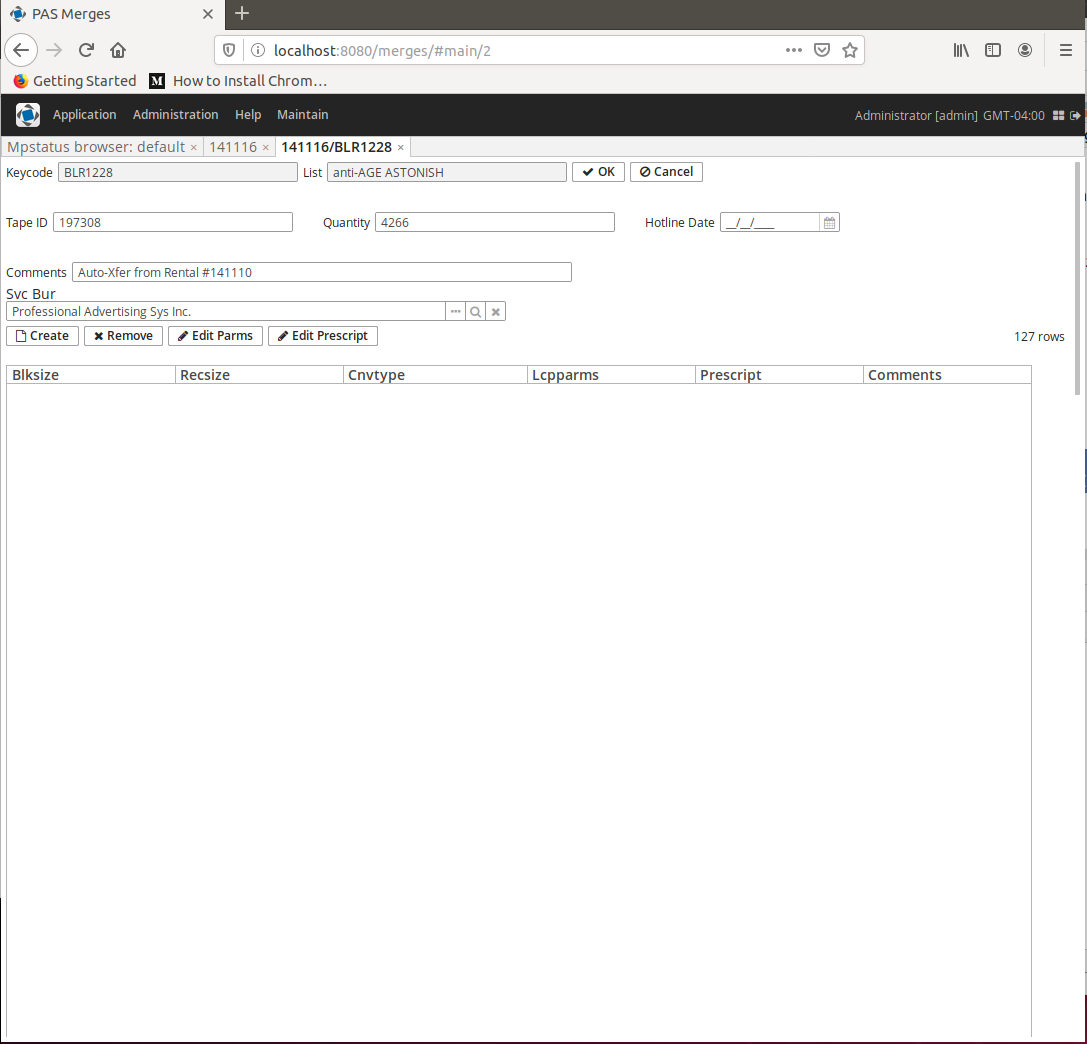
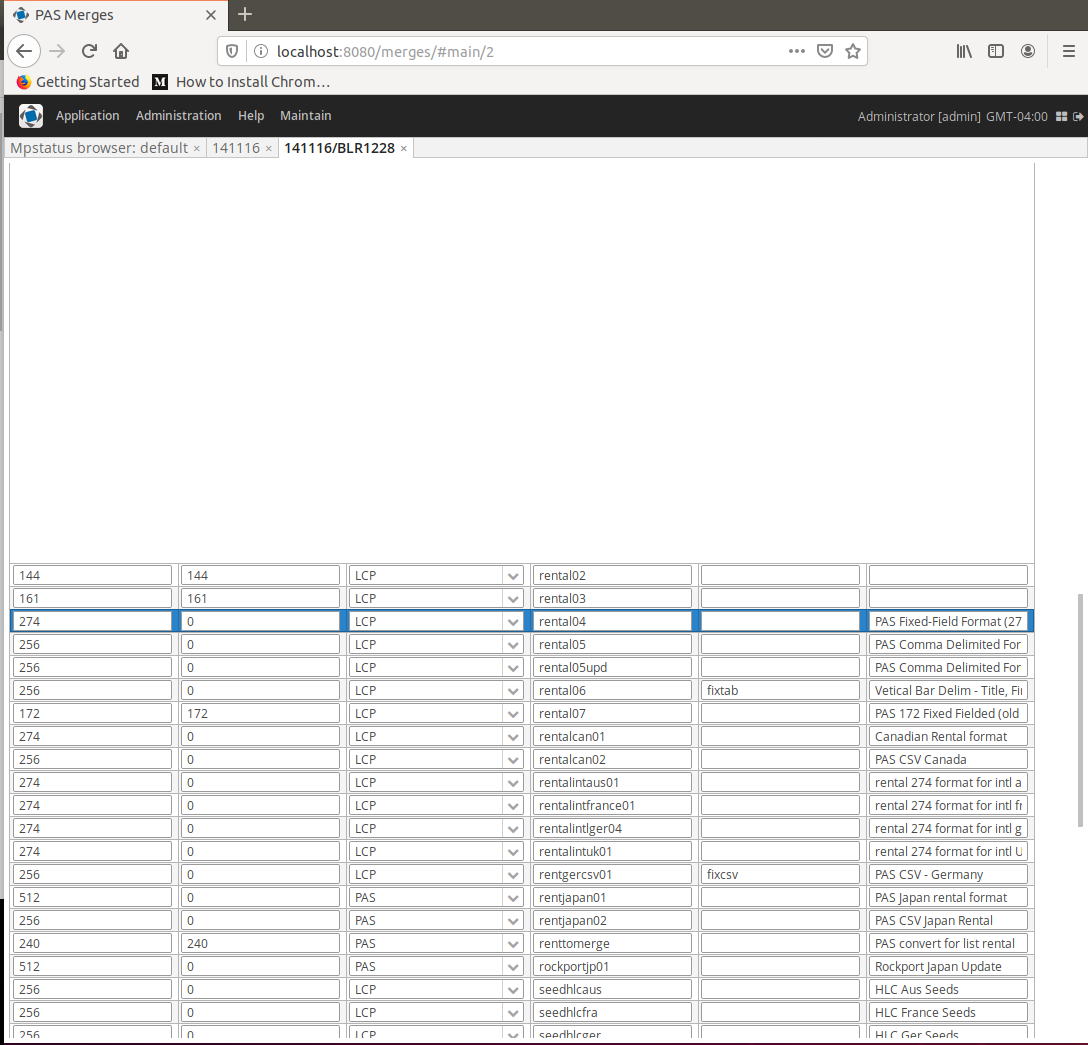
I get this result:


As you can see, if I scroll down, the row I want is actually selected, but there is a large blank area at the top of the table. Most of the rows above my requested row are blanked out, but I can see they exist in the collection (via the debugger).
What I want is for the table to scroll so that my selected row is visible. I would be happy for it to be the first, middle or last row visible - but clearly all the blank space is an issue.
What is the correct way to do this?