Hi
artamonov
August 9, 2016, 7:19am
#2
Hi,
You have two options to make it scrollable:
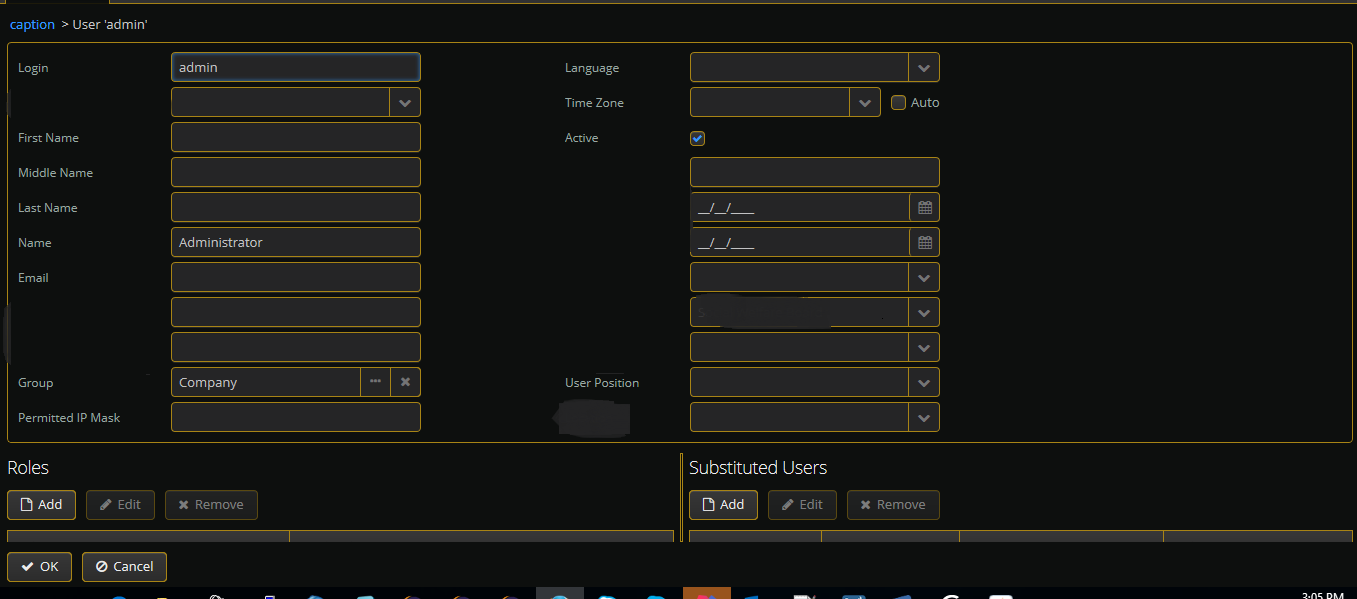
Use custom XML for your sec$User.edit screen instead of extension of CUBA screen:
In this case your copy of the screen will have the following structure:
<layout expand="scrollBox" spacing="true">
<scrollBox id="scrollBox" width="100%" spacing="true">
<groupBox id="propertiesBox">
...
</groupBox>
<split id="split" orientation="horizontal" pos="50" width="100%" height="300px">
...
</split>
</scrollBox>
<frame id="windowActions" screen="editWindowActions"></frame>
</layout>
It is not the best solution but it can be handy in a complex cases.
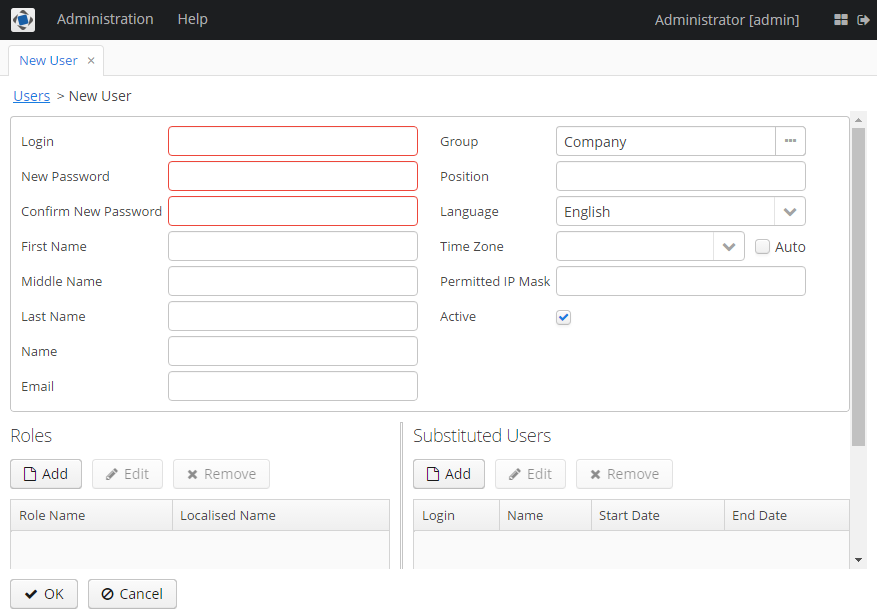
Move components to the scrollbox programmatically using components API:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<window xmlns="[url=http://schemas.haulmont.com/cuba/window.xsd]http://schemas.haulmont.com/cuba/window.xsd"[/url];
xmlns:ext="[url=http://schemas.haulmont.com/cuba/window-ext.xsd]http://schemas.haulmont.com/cuba/window-ext.xsd"[/url];
class="com.company.demo.web.useredit.ExtUserEditor"
extends="/com/haulmont/cuba/gui/app/security/user/edit/user-edit.xml"
messagesPack="com.company.demo.web.useredit">
<layout expand="scrollBox">
<scrollBox id="scrollBox" width="100%" spacing="true" ext:index="0">
</scrollBox>
</layout>
</window>
Here we define new component scrollBox in the screen with index 0, so it will be on the first position.
public class ExtUserEditor extends UserEditor {
@Inject
private ScrollBoxLayout scrollBox;
@Inject
private GroupBoxLayout propertiesBox;
@Inject
private SplitPanel split;
@Override
public void init(Map<String, Object> params) {
super.init(params);
remove(propertiesBox);
remove(split);
scrollBox.add(propertiesBox);
scrollBox.add(split);
split.setHeight("300px");
}
}
Next in our Java controller we remove propertiesBox and split from layout and then add them to the scrollBox.
I recommend this way, so you will not depend on minor changes of this screen in the platform.
I’ve attached this variant of extension too, it is archive with name user-editor-api.zip
user-editor-custom.zip (29.9K)
user-editor-api.zip (29.3K)