I have a React datatable that contains 85 rows, displaying 10 at a time. When I first start up, I see the first 10 rows. When I click the next button, I only see 3 rows. When I go back to page 1, I then only see 1 row. The datacollection seems to be losing state. Here is the code:
import * as React from "react";
import { observer } from "mobx-react";
import { action, observable } from "mobx";
import {Button, message} from "antd";
import Moment from 'moment';
import {
collection,
injectMainStore,
MainStoreInjected
} from "@cuba-platform/react-core";
import { DataTable } from "@cuba-platform/react-ui";
import { Orders } from "../../cuba/entities/pasweb_Orders";
import {
FormattedMessage, injectIntl,
WrappedComponentProps
} from "react-intl";
import {Webusers} from "../../cuba/entities/pasweb_Webusers";
import {DataCollectionStore} from "@cuba-platform/react-core/dist/data/Collection";
import {ReportsLink} from "../reportsLink/ReportsLink";
import {RouteComponentProps} from "react-router";
type Props = { webUser: Webusers } & MainStoreInjected & WrappedComponentProps & RouteComponentProps;
@injectMainStore
@observer
class MergesListComponent extends React.Component<Props>
{
dataCollection: DataCollectionStore<Orders>;
@observable performingOrderLookup = false;
@observable selectedRowKey: string | undefined;
@action
doLoadOrders(customerId: string | null ) {
this.performingOrderLookup = true;
this.dataCollection = collection<Orders>(Orders.NAME, {
view: "orders-view",
sort: "-bkrnum",
filter: {conditions: [
{property: "ordType", operator: "=", value: "MPO"},
{property: "cancelled", operator: "=", value:"1"},
{property: "cus", operator: "=", value: customerId }
]},
loadImmediately: false
});
this.dataCollection.load()
.then(
action(() => {
this.performingOrderLookup = false;
})
)
.catch(
action(() => {
this.performingOrderLookup = false;
message.error(this.props.intl.formatMessage({ id: "mergesList.noMergesFound" }));
})
);
}
render() {
if (this.props.mainStore?.isEntityDataLoaded() !== true) return null;
if (this.props.webUser == null || this.props.webUser.customer?.id == null) return null;
if (this.dataCollection == null && !this.performingOrderLookup) {
this.doLoadOrders(this.props.webUser.customer.id);
return null;
}
const buttons = [
<Button
key="edit"
htmlType="button"
style={{ margin: "0 12px 12px 0" }}
disabled={!this.selectedRowKey}
type="default"
onClick={() => { this.props.history.push("/mergesView/" + this.selectedRowKey)}}
>
<FormattedMessage id="common.view" />
</Button>
];
return (
<DataTable
dataCollection={this.dataCollection}
canSelectRowByClick={true}
tableProps={{bordered: true}}
columnDefinitions={[
{field: "bkrnum", columnProps: { title: "Bkr Num" }},
{field: "id", columnProps: {title: "PAS Num" }},
{field: "orddate", columnProps: { title: "Order Date", render: (text, record: any) => ( Moment(record.orddate).format("MM/DD/YYYY"))}},
{field: "cutoffdate", columnProps: {title: "Cutoff Date", render: (text, record: any) => ( Moment(record.cutoffdate).format("MM/DD/YYYY"))}},
{field: "wantdate", columnProps: {title: "Wanted By", render: (text, record: any) => ( Moment(record.wantdate).format("MM/DD/YYYY"))}},
{field: "maildate", columnProps: {title: "Mail Date", render: (text, record: any) => ( Moment(record.maildate).format("MM/DD/YYYY"))}},
{field: "shipdate", columnProps: {title: "Ship Date", render: (text, record: any) => ( Moment(record.shipdate).format("MM/DD/YYYY"))}},
{field: "totQtyOrdered", columnProps: {title: "Qty Ordered", render: (text, record:any) => ( record.totQtyOrdered == null? 0 : record.totQtyOrdered.toLocaleString('en-US', {maximumFractionDigits:0}))}},
{field: "totQtyReceived", columnProps: {title: "Qty Received", render: (text, record:any) => ( record.totQtyReceived == null? 0: record.totQtyReceived.toLocaleString('en-US', {maximumFractionDigits:0}))}},
{field: "totQtyConverted", columnProps: {title: "Qty Converted", render: (text, record:any) => ( record.totQtyConverted == null? 0: record.totQtyConverted.toLocaleString('en-US', {maximumFractionDigits:0}))}},
{columnProps: {
render: (text, record : any) => (
<ReportsLink key={record.id} ordnum={record.id} bkrnum={record.bkrnum}/>
)
}
}
]}
onRowSelectionChange={this.handleRowSelectionChange}
hideSelectionColumn={true}
buttons={buttons}
/>
);
}
handleRowSelectionChange = (selectedRowKeys: string[]) => {
this.selectedRowKey = selectedRowKeys[0];
};
}
const MergesList = injectIntl(MergesListComponent);
export default MergesList;
This is ReportsLink, if it matters, but I have run this with ReportsLink removed and it behaves the same way:
import * as React from "react";
import {Divider} from "antd";
type Props = { ordnum: number, bkrnum: string }
type State = { isLoaded: boolean, url : string, download : string, status: string }
export class ReportsLink extends React.Component<Props, State> {
_isMounted = false;
constructor(props: Props) {
super(props)
this.state = {
isLoaded: false,
url:"https://storage.googleapis.com/website-paslists/mergerpts/" + this.pad(this.props.ordnum, 7) + "/mergerpts.htm",
download: "https://storage.googleapis.com/website-paslists/mergerpts/" + this.pad(this.props.ordnum, 7) + "/" + encodeURIComponent(this.props.bkrnum) + ".reports.zip",
status: ""
}
}
componentDidMount() {
this._isMounted = true;
fetch(this.state.url, {method: 'HEAD'})
.then(res => {
if (this._isMounted) {
if (res.ok) {
this.setState({
isLoaded: true,
status: 'url'
})
} else {
this.setState({
isLoaded: true,
status: "No reports available"
})
}
}
},
error => {
if (this._isMounted) {
this.setState({
isLoaded: true,
status: "No reports available (error)"
})
console.log("fetchReportsLink promise error: " + error)
}
}
);
}
UNSAFE_componentWillUnmount() {
this._isMounted = false;
}
pad(num : number, size : number) : string {
return ('0000000000' + num).substr(-size)
}
render() {
const {isLoaded, status, url, download} = this.state;
if (!isLoaded) {
return null;
}
else if (status === 'url') {
return (
<span><a target="_blank" rel="noopener noreferrer" href={url}>Reports: View</a> <Divider type="vertical"/> <a target="_blank" rel="noopener noreferrer" href={download}>Download</a></span>
)
} else {
return (<div>{status}</div>)
}
}
}
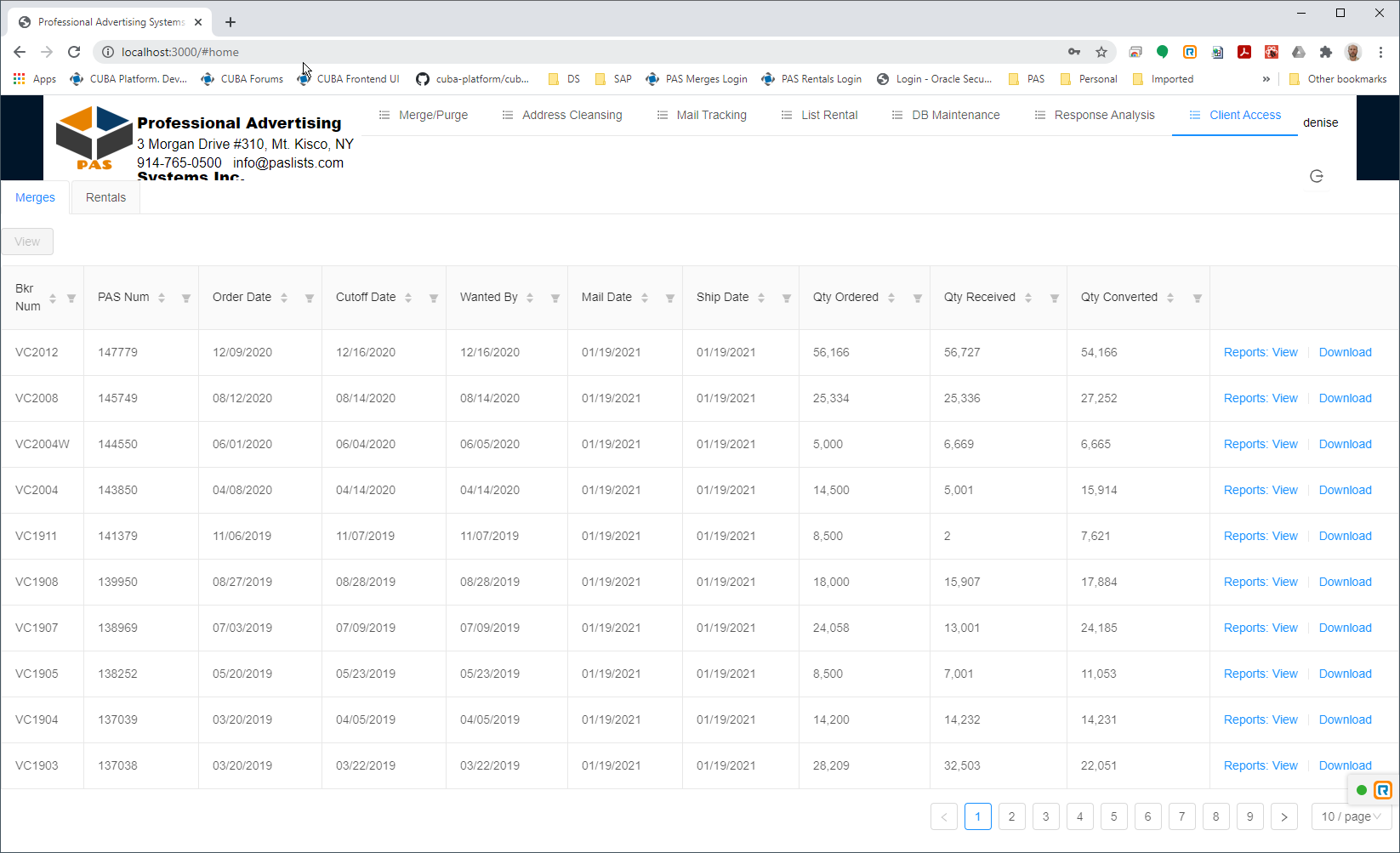
Here is a screen shot after I log in - page 1:

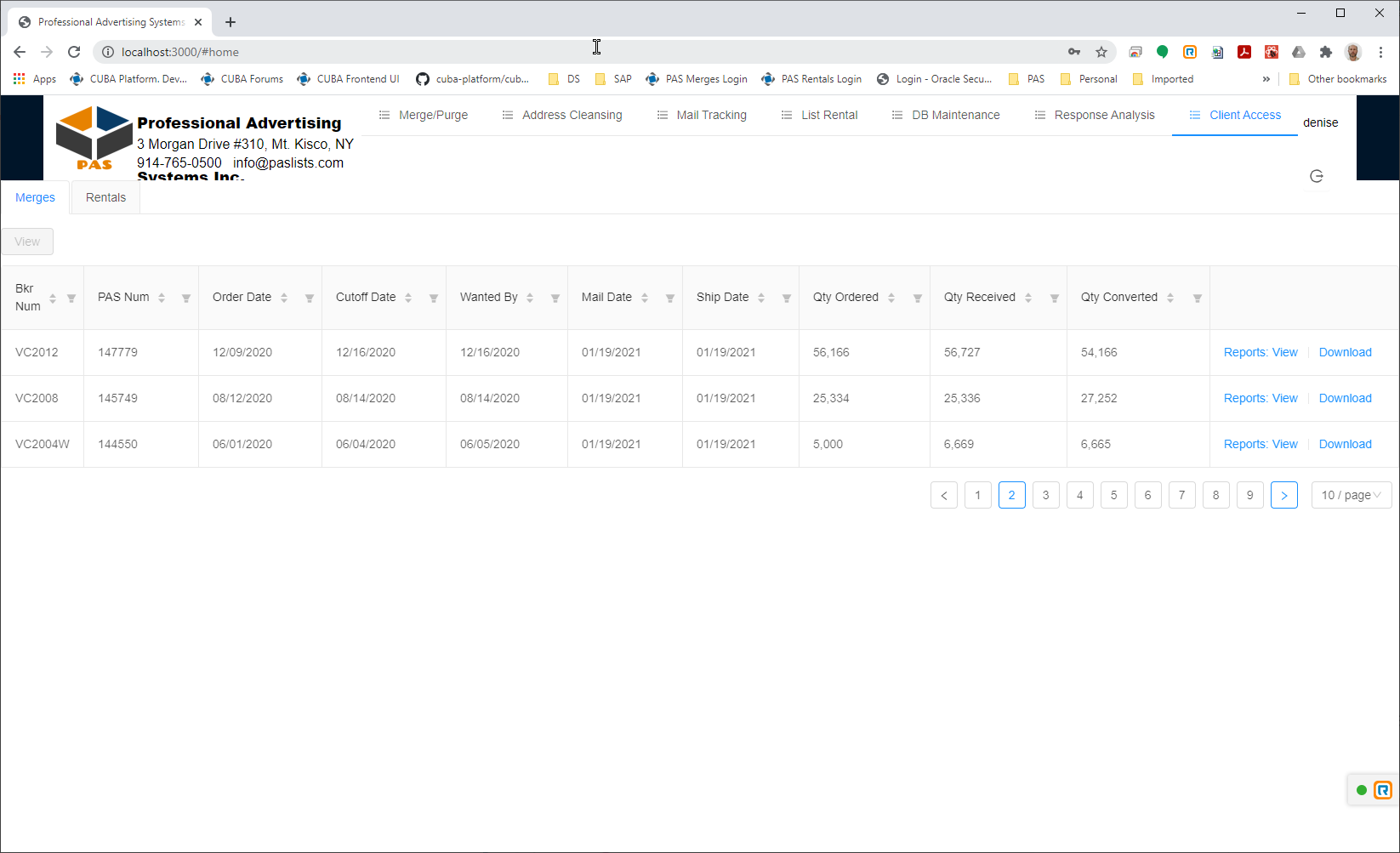
Now I click the “>” button:

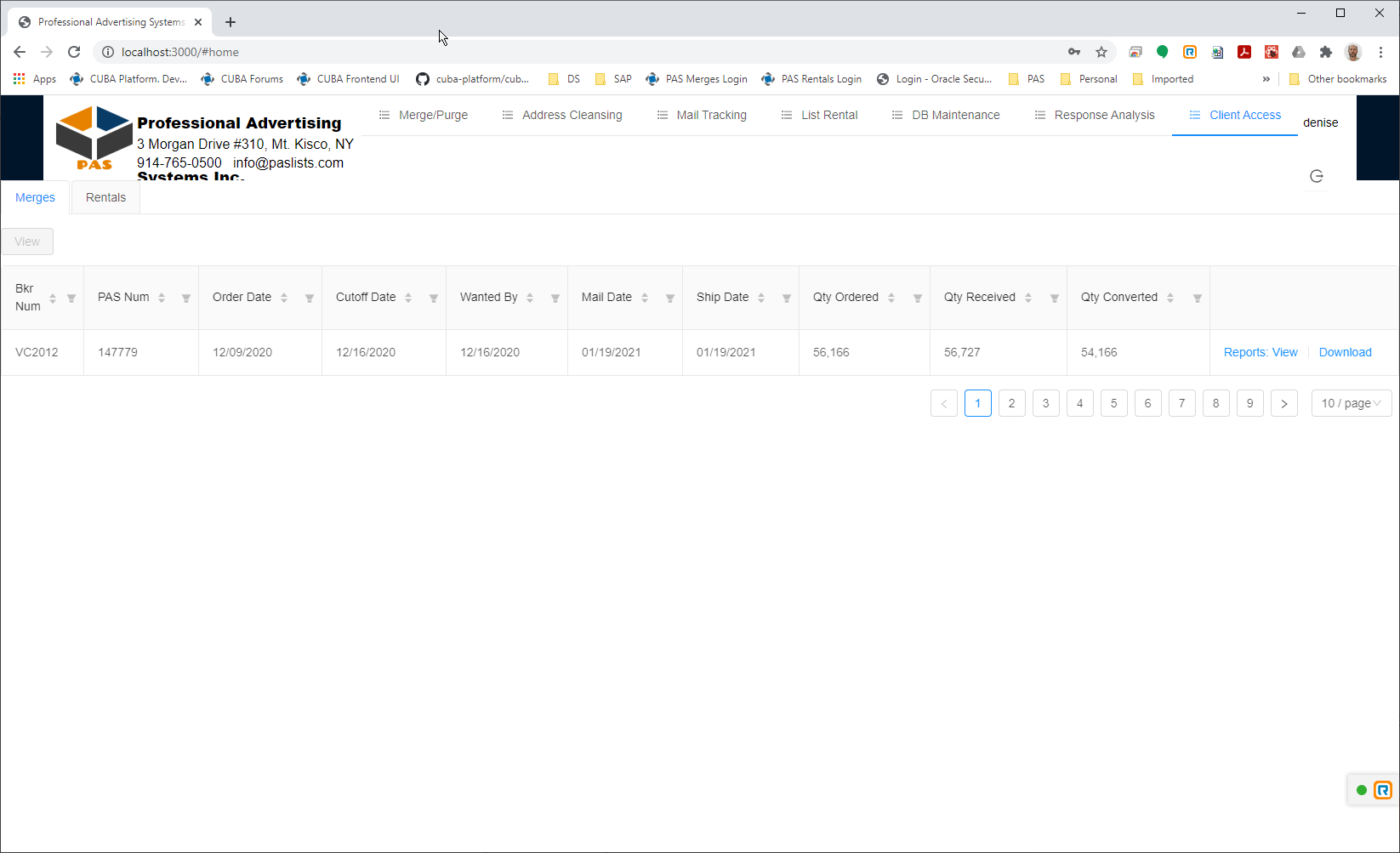
Now I click the “<” button:

Anybody got a clue for me?