TL;DR
I am still trying to track this down. I can not find any place in @cuba-platform/react-ui/index.esm.js where the pagination onShowSizeChange or onChange properties are set to the onPagingChange action defined in MergesManagement.tsx. I have been told that paging works fine, but I have not been able to make it happen. I am running on Cuba Platform 7.2.10. Is there a newer version that I should be using?
My application does not need editing functionality, so I collapsed MergesManagement.tsx paging directly into MergesList.tsx and stopped using MergesManagement.tsx. As far as I can tell, the “…Management.tsx” is created by Studio to load either the browse or the edit page depending on whether an entityId is in the URL. Since I don’t need editing and the browse paging it adds does not work for me, it’s easier to just do away with it completely.
I modified to use this code now in MergesList.tsx:
type Props = { webUser: Webusers } & MainStoreInjected & WrappedComponentProps & RouteComponentProps;
@injectMainStore
@observer
class MergesListComponent extends React.Component<Props>
{
dataCollection: DataCollectionStore<Orders>;
@observable performingOrderLookup = false;
@observable selectedRowKey: string | undefined;
@observable paginationConfig: PaginationConfig = { ...defaultPagingConfig };
url = "";
download = "";
@action
doLoadOrders(customerId: string | null ) {
this.performingOrderLookup = true;
this.dataCollection = collection<Orders>(Orders.NAME, {
view: "orders-view",
sort: "-bkrnum",
filter: {conditions: [
{property: "ordType", operator: "=", value: "MPO"},
{property: "cancelled", operator: "=", value:"1"},
{property: "cus", operator: "=", value: customerId }
]},
loadImmediately: false
});
this.dataCollection.load()
.then(
action(() => {
this.performingOrderLookup = false;
})
)
.catch(
action(() => {
this.performingOrderLookup = false;
message.error(this.props.intl.formatMessage({ id: "mergesList.NoMergesFound" }));
})
);
}
render() {
if (this.props.mainStore?.isEntityDataLoaded() !== true) return <Spinner />;
if (this.props.webUser == null) return <Spinner/>;
if (this.props.webUser.customer?.id == null) {
return (<Title level={1}>Customer missing - internal error</Title>);
}
if (this.dataCollection == null && !this.performingOrderLookup) {
this.doLoadOrders(this.props.webUser.customer.id);
return <Spinner />;
}
if (this.dataCollection.status !== "DONE") {
if (this.dataCollection.status == "ERROR") {
return (<Title level={1}>Can't locate user - log in failed.</Title>);
}
return <Spinner/>;
}
const buttons = [
<Link to={"/mergesView/" + this.selectedRowKey} key="edit">
<Button
htmlType="button"
style={{ margin: "0 12px 12px 0" }}
disabled={!this.selectedRowKey}
type="default"
>
<FormattedMessage id="common.view" />
</Button>
</Link>
];
return (
<DataTable
dataCollection={this.dataCollection}
canSelectRowByClick={true}
tableProps={{ pagination: this.paginationConfig }}
columnDefinitions={[
{field: "bkrnum", columnProps: { title: "Bkr Num" }},
{field: "id", columnProps: {title: "PAS Num"}},
{field: "orddate", columnProps: { title: "Order Date", render: (text, record: any) => ( Moment(record.orddate).format("MM/DD/YYYY"))}},
{field: "cutoffdate", columnProps: {title: "Cutoff Date", render: (text, record: any) => ( Moment(record.cutoffdate).format("MM/DD/YYYY"))}},
{field: "wantdate", columnProps: {title: "Wanted By", render: (text, record: any) => ( Moment(record.wantdate).format("MM/DD/YYYY"))}},
{field: "maildate", columnProps: {title: "Mail Date", render: (text, record: any) => ( Moment(record.maildate).format("MM/DD/YYYY"))}},
{field: "shipdate", columnProps: {title: "Ship Date", render: (text, record: any) => ( Moment(record.shipdate).format("MM/DD/YYYY"))}},
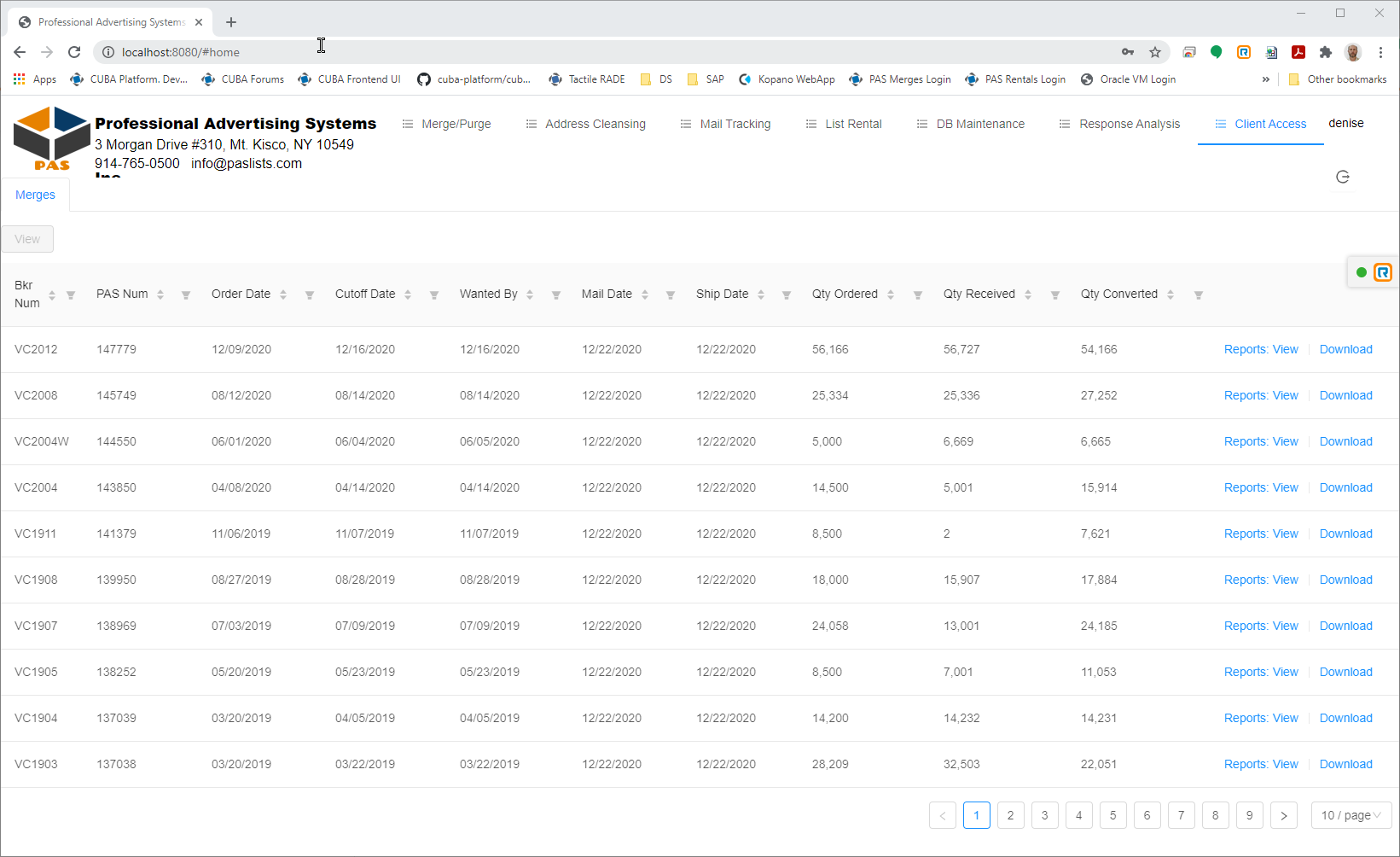
{field: "totQtyOrdered", columnProps: {title: "Qty Ordered", render: (text, record:any) => ( record.totQtyOrdered.toLocaleString('en-US', {maximumFractionDigits:0}))}},
{field: "totQtyReceived", columnProps: {title: "Qty Received", render: (text, record:any) => ( record.totQtyReceived.toLocaleString('en-US', {maximumFractionDigits:0}))}},
{field: "totQtyConverted", columnProps: {title: "Qty Converted", render: (text, record:any) => ( record.totQtyConverted.toLocaleString('en-US', {maximumFractionDigits:0}))}},
{columnProps: {
render: (text, record : any) => (
<ReportsLink ordnum={record.id} bkrnum={record.bkrnum}/>
)
}
}
]}
onRowSelectionChange={this.handleRowSelectionChange}
hideSelectionColumn={true}
buttons={buttons}
/>
);
}
handleRowSelectionChange = (selectedRowKeys: string[]) => {
this.selectedRowKey = selectedRowKeys[0];
};
componentDidMount(): void {
// to disable paging config pass 'true' as disabled param in function below
this.paginationConfig = createPagingConfig(this.props.location.search);
this.paginationConfig.onShowSizeChange = this.onPagingChange;
this.paginationConfig.onChange = this.onPagingChange;
}
@action onPagingChange = (current: number, pageSize: number) => {
this.props.history.push(
addPagingParams("mergesList", current, pageSize)
);
this.paginationConfig = { ...this.paginationConfig, current, pageSize };
};
}
const MergesList = injectIntl(MergesListComponent);
export default MergesList;
The important changes are:
- moved paginationConfig into here:
@observable paginationConfig: PaginationConfig = { ...defaultPagingConfig };
- added componentDidMount and @action onPagingChange:
componentDidMount(): void {
// to disable paging config pass 'true' as disabled param in function below
this.paginationConfig = createPagingConfig(this.props.location.search);
this.paginationConfig.onShowSizeChange = this.onPagingChange;
this.paginationConfig.onChange = this.onPagingChange;
}
@action onPagingChange = (current: number, pageSize: number) => {
this.props.history.push(
addPagingParams("mergesList", current, pageSize)
);
this.paginationConfig = { ...this.paginationConfig, current, pageSize };
};
Note that componentDidMount now sets onShowSizeChange and onChange to the onPagingChange action. This was NOT generated by Cuba Studio.
- Added this pagingConfiguration to the table properties in my DataTable:
<DataTable
dataCollection={this.dataCollection}
canSelectRowByClick={true}
tableProps={{ pagination: this.paginationConfig }}
I can confirm that the onPagingChange action now gets called. I can also confirm that size changes now work.
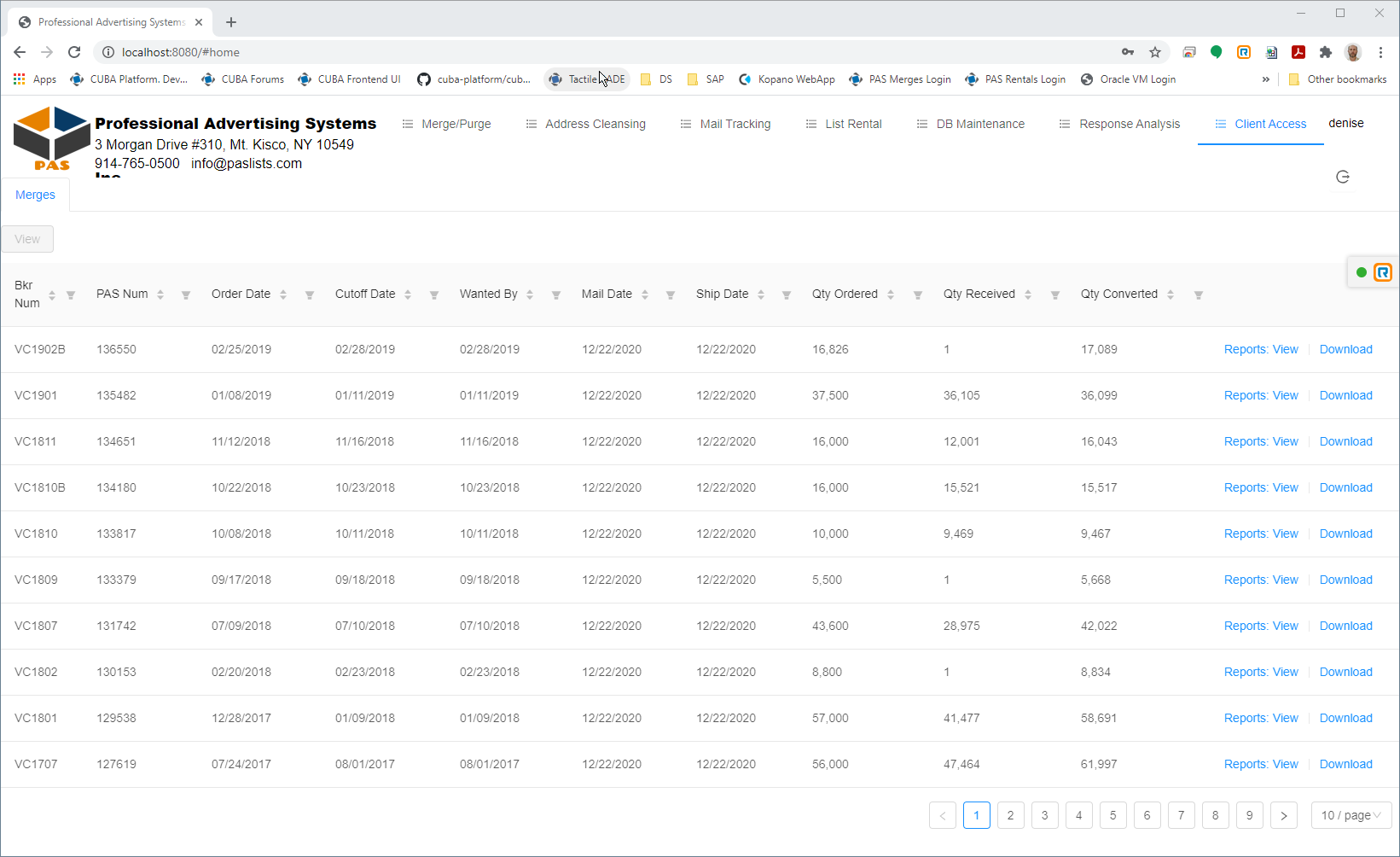
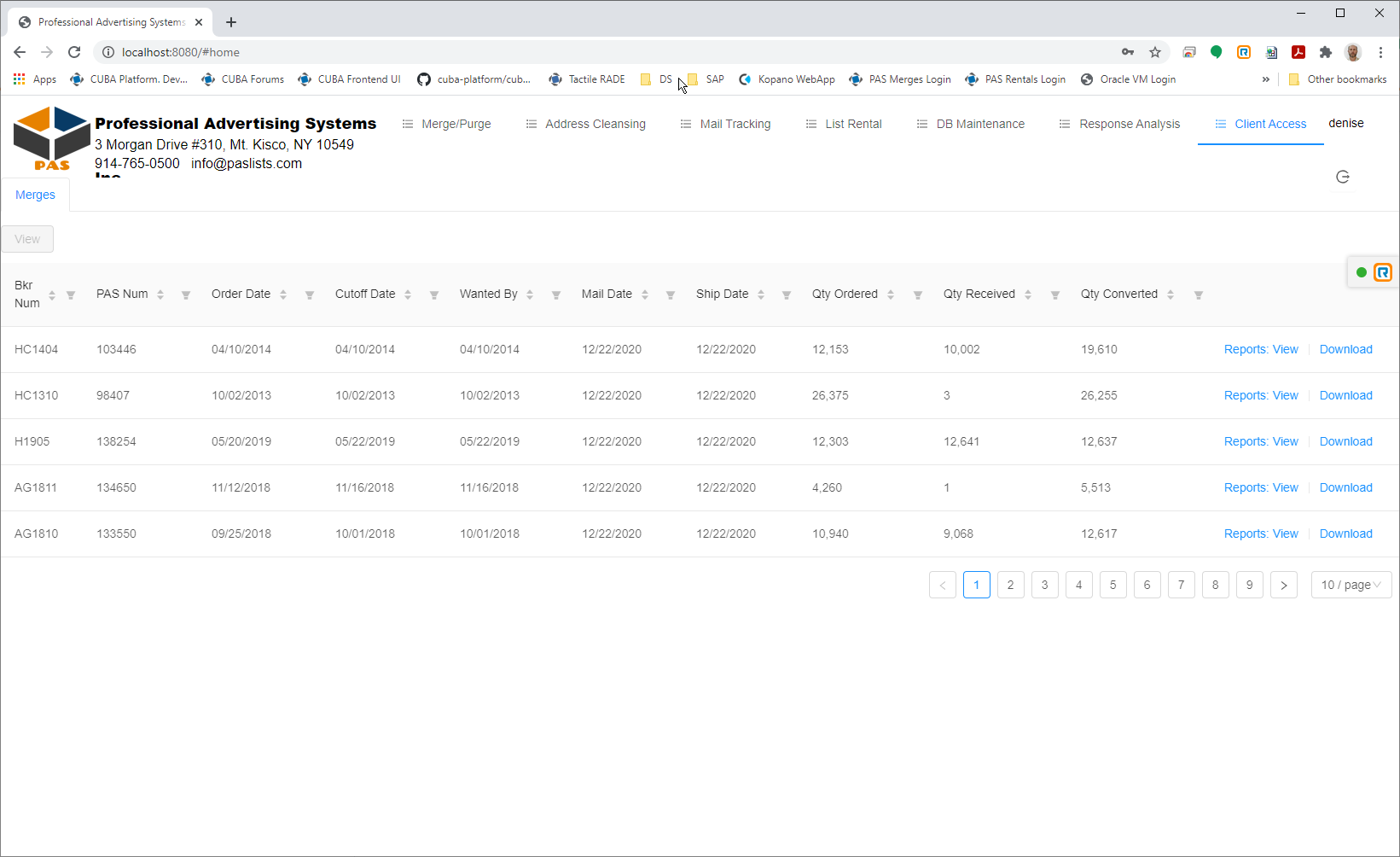
HOWEVER, clicking on the direct page or the next/previous page buttons are still broken. While the data does update to the correct page, the pagination buttons disappear and it goes to 1 page (no back, no forward, box with 1 only). Also, the table load spinner stays visible. Somehow on the re-render of the Ant Design Pagination object, the total row count changes from the correct value to 10. It is correct on the first execution, but wrong after that.
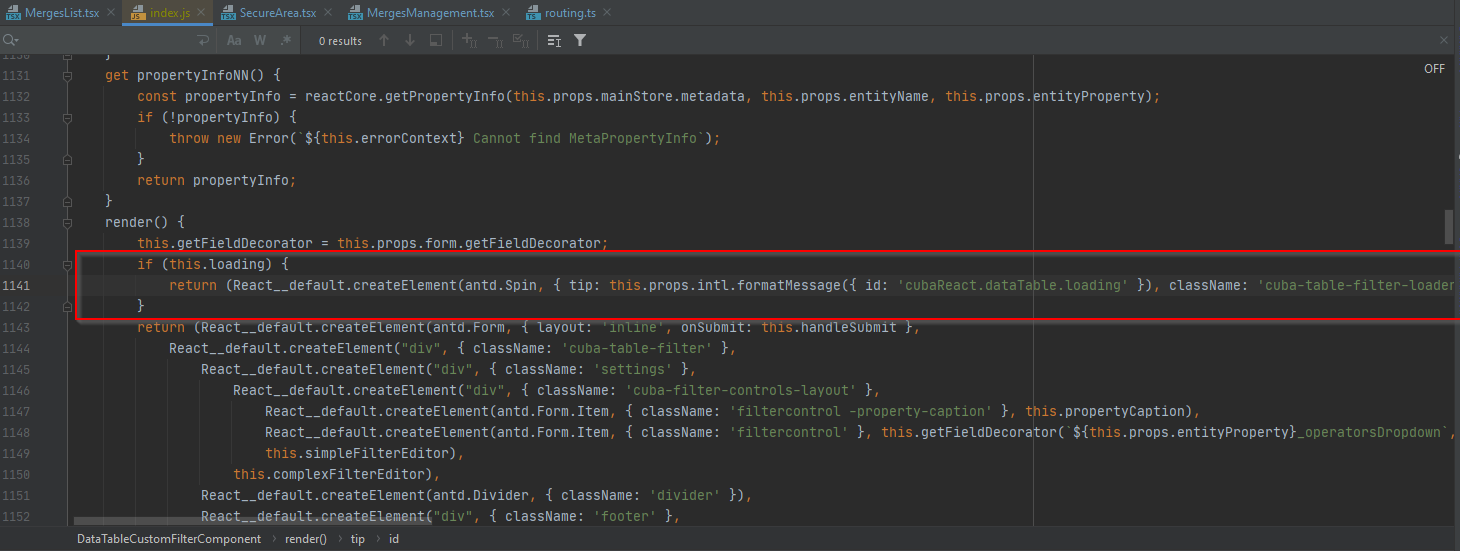
The spinner staying visible is even stranger, since the data on the screen does update. I would guess the spinner appears when the status of the DataCollection is not “DONE”. I can confirm that it is “DONE”, so that spinner should no longer be displayed.
I will continue to work this. I’m documenting this process in the hope that it is helpful. If anybody has any suggestions, please let me know! This is taking me days to debug, whereas somebody with some experience can probably tell me what is wrong in a few minutes.
ReactJS is EXTREMELY frustrating to work with. I know that is the future direction of Cuba/Jmix, but this may make me rethink my whole strategy. My entire business is now running on Cuba using Backend UI and it is fine. But so far, this Frontend UI is a nightmare.