Currently for <form> component, we can position the captions to be on the left of the field or top position. But it seems it can only be on the top left corner. Can we configure it to position at the top right corner instead ?
Hi,
Your requirement can be implemented using styles, e.g.:
Add custom stylename to a form component:
<form captionPosition="TOP"
stylename="caption-align-right"
...
Add the following style implementation in the theme extension:
.c-fglayout.caption-align-right .c-fglayout-slot .v-caption {
left: initial !important;
right: 0;
}
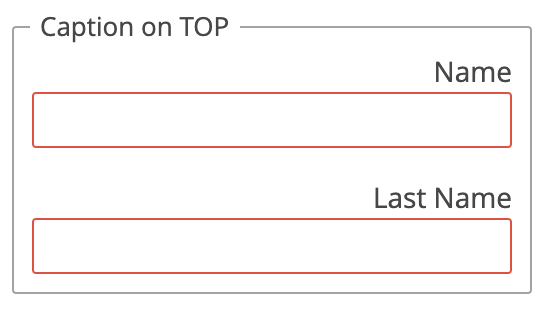
Result:

Regards,
Gleb
Thanks it works.