saveTabs.zip (750.6 KB)
Hi,
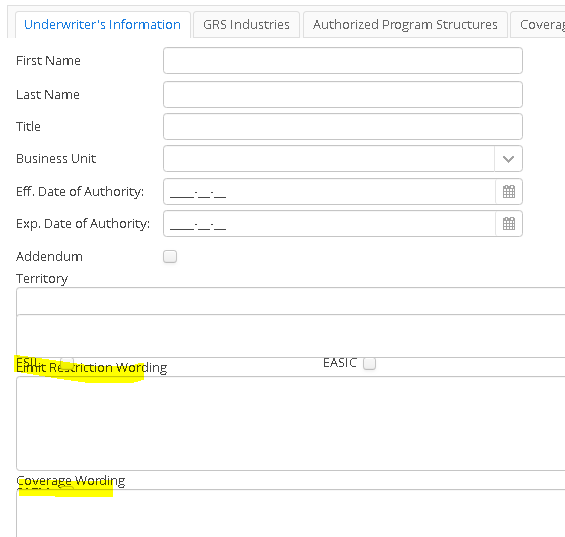
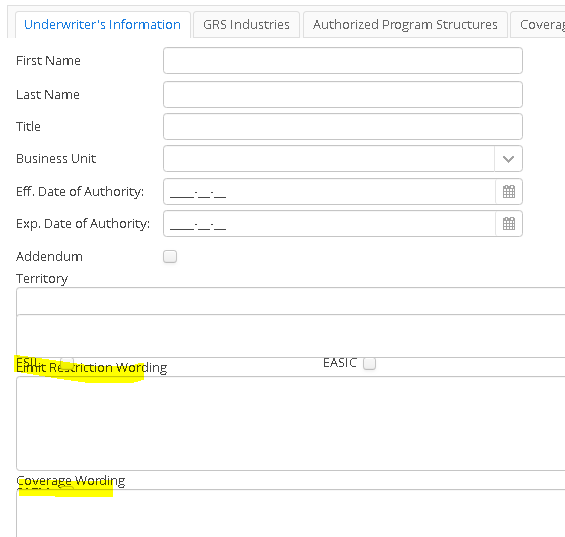
In the attached project under the editor screen of ‘UnderwritersIns’, some elements are overlapping and is not visible during edit. It looks like below somehow:

Thanks,
Saurabh
saveTabs.zip (750.6 KB)
Hi,
In the attached project under the editor screen of ‘UnderwritersIns’, some elements are overlapping and is not visible during edit. It looks like below somehow:

Thanks,
Saurabh
Hi, @saurabh60292!
The reason is that you consequentially place two vbox containers. In this case, each container gets 50% of vertical space in the tab and as the first vbox contains a lot of components and has auto height, so it takes more space than it is allowed and you see overlapping.
Since you don’t define any attributes for vbox containers you can simply remove one and place all your components in the single vbox container.
Also, I would recommend watching the UI Development webinar video recording to get familiar with layout rules.
Hi,
Even though I tried placed all components in single vbox, got no luck.
And why its not scrollable , I mean in the edit screen if it should scrollable it would be helpful. Isn’t it.
Thanks,
Saurabh
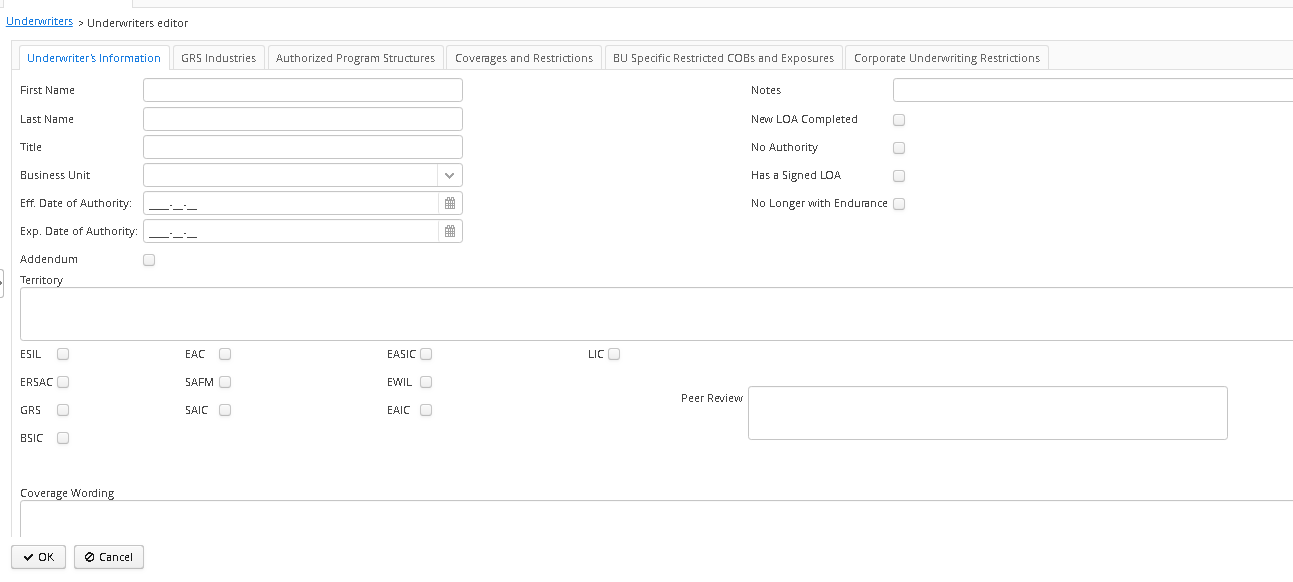
In the attached project, I commented closing and opening tags of two hbox, so that they became the single container and everything works.

If you want the edit screen to have scroll box, you need to use the ScrollBox container.
Thanks, it working as expected somehow. But still few fields are not visible in the below of the edit screen.

Thanks very much, Sorry I missed the scroll part. Now it working.