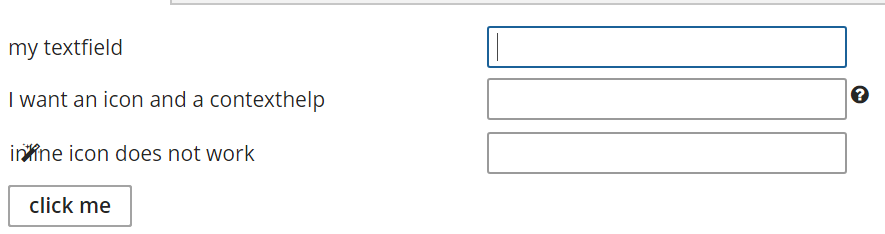
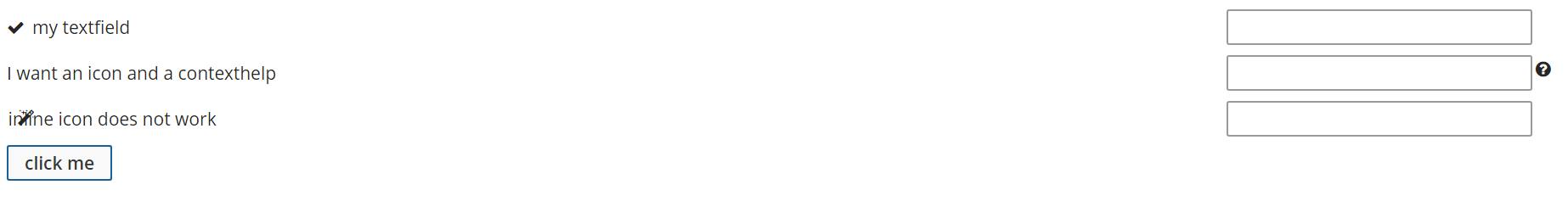
I think the screenshots and sample shows it more accurate then I can explain

Clicking the button messes up the spacing

<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<window xmlns="http://schemas.haulmont.com/cuba/screen/window.xsd"
caption="msg://caption"
messagesPack="com.company.empty.web.screens">
<layout>
<form width="250px">
<textField id="myTextField" caption="my textfield" />
<textField id="textfield2" caption="I want an icon and a contexthelp" icon="MAGIC" contextHelpText="this is my help text"/>
<textField id="x" caption="inline icon does not work" stylename="inline-icon" icon="MAGIC"/>
<button id="btn" caption="click me"/>
</form>
</layout>
</window>
package com.company.empty.web.screens;
import com.haulmont.cuba.gui.components.TextField;
import com.haulmont.cuba.gui.icons.CubaIcon;
import com.haulmont.cuba.gui.screen.Screen;
import com.haulmont.cuba.gui.screen.Subscribe;
import com.haulmont.cuba.gui.screen.UiController;
import com.haulmont.cuba.gui.screen.UiDescriptor;
import javax.inject.Inject;
import java.awt.*;
@UiController("empty_NewScreen")
@UiDescriptor("new-screen.xml")
public class NewScreen extends Screen {
@Inject
TextField myTextField;
boolean iconState;
@Subscribe("btn")
public void btnClick(com.haulmont.cuba.gui.components.Button.ClickEvent e) {
iconState = !iconState;
myTextField.setIconFromSet(iconState ? CubaIcon.OK : CubaIcon.WARNING);
}
}