Multi-line labels in FieldGroup
First add this stle to your theme extension
.custom-multi-line-label {
padding-top: 12px;
}
Set the captionAlignment of the fieldGroup to TOP.
<fieldGroup id="fieldGroup"
captionAlignment="TOP"
datasource="characterDeclarationDs">
Then add a new field to your Field Group as follows. Here I am adding a multi-line caption for my original Field “answer1”. The style is applied to this new caption field and you create the label inside the field.
<field id="answer1Caption"
editable="false"
stylename="custom-multi-line-label">
<label value="msg://YOURCODEHERE"/>
</field>
<field id="answer1"
caption="msg://blankCaption"
property="answer1"/>
Finally in your screen init method set the captions of both the new caption field and the original field to NULL. This hides the caption that is normally shown in the Field, which messes up the spacing.
@Override
public void init(Map<String, Object> params) {
super.init(params);
fieldGroup.getFieldNN("answer1Caption").setCaption(null);
fieldGroup.getFieldNN("answer1").setCaption(null);
}
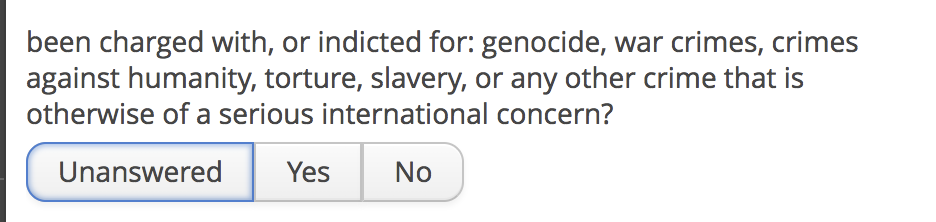
Finally you should get something like this.