Nothing overly flash here but might be useful to someone.
I didn’t like the side menu text sizing and indents. I found it hard to work out what belonged to what in the menus.
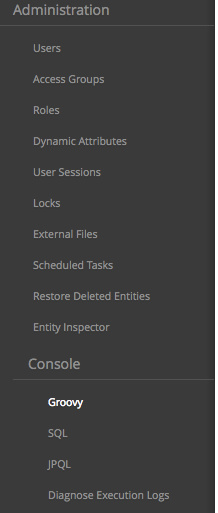
This is what is normally looks like

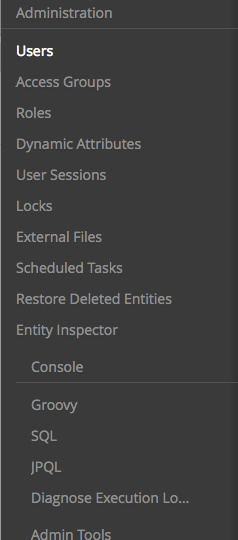
Adding the following CSS by extending the halo theme makes it look like this. So the .c-sidemenu-item-action is the style you are looking for,
.c-sidemenu-item-action {
font-size: 75%;
text-indent: 10px;
}