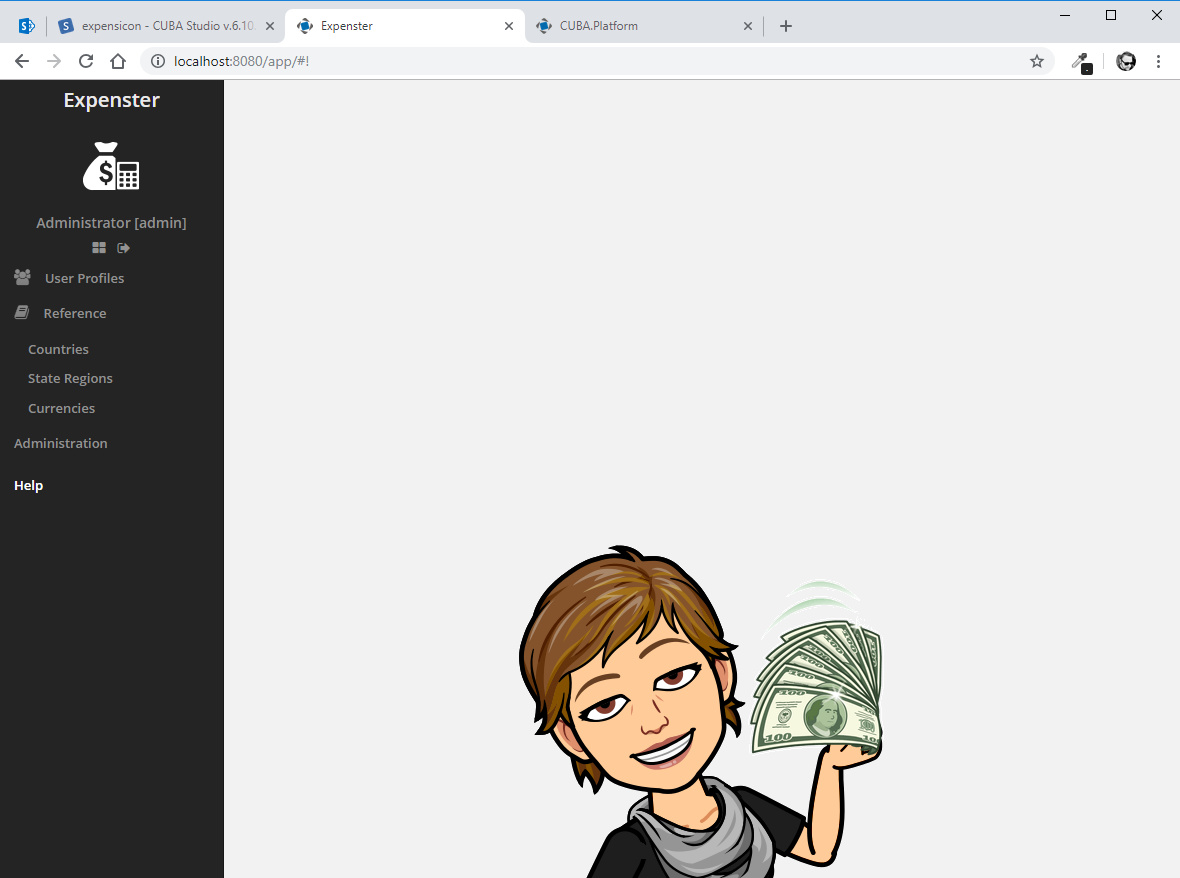
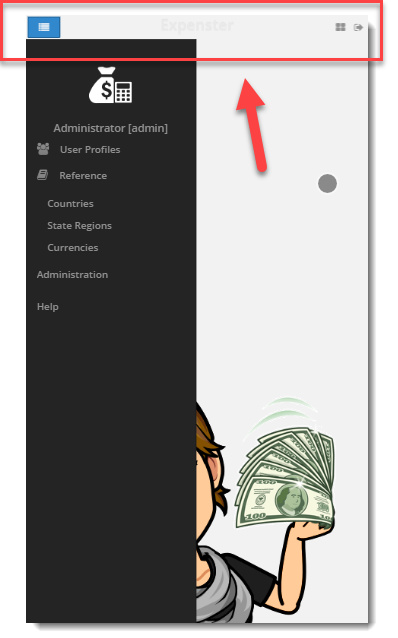
I’m using the “Main window with responsive side menu” screen and I can not for the life of me find the variable that changes the color of the background title bar when the side menu is collapsed. On the Hover Theme, it seems the default is transparent, which looks great on the side menu. but causes a strange issue where you can only see a hint of the app title in collapsed mode. See examples below.
What can I do to change the background color of the collapse bar to the same dark color as the side bar (#242424)
I have tried messing around with the hover styles css in the theme extension but haven’t been able to find the right thing to override.