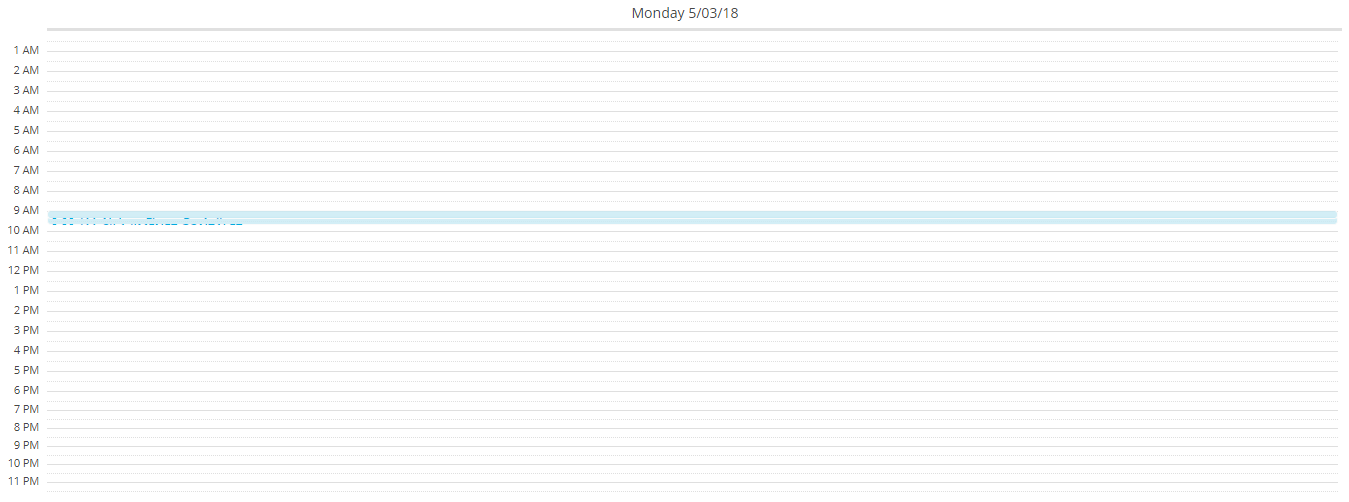
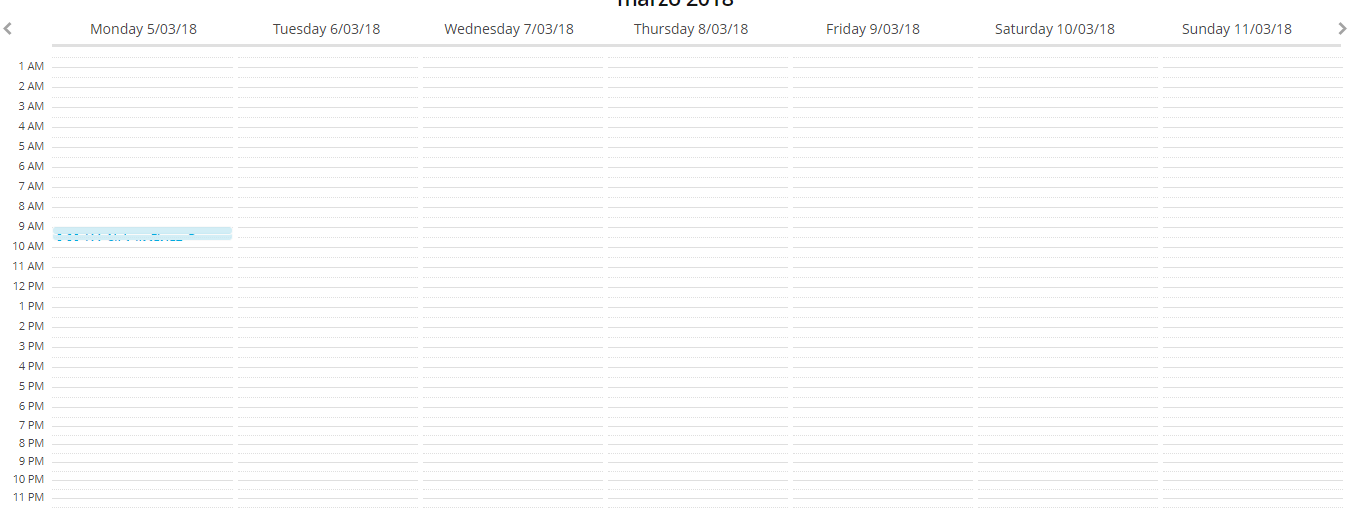
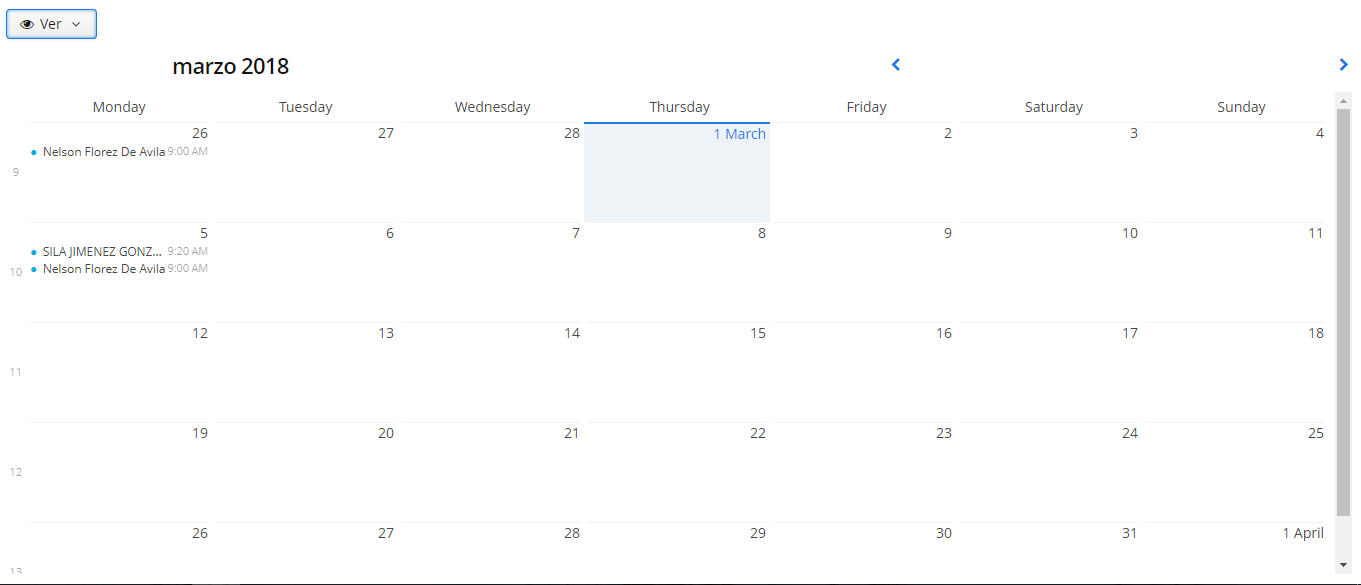
Is it possible in the calendar to extend the height of the hours to see correctly the events?


Or in some way hide the unscheduled hours to make room for the scheduled activities
Regards,
Nelson F.
Is it possible in the calendar to extend the height of the hours to see correctly the events?


Or in some way hide the unscheduled hours to make room for the scheduled activities
Regards,
Nelson F.
HI,
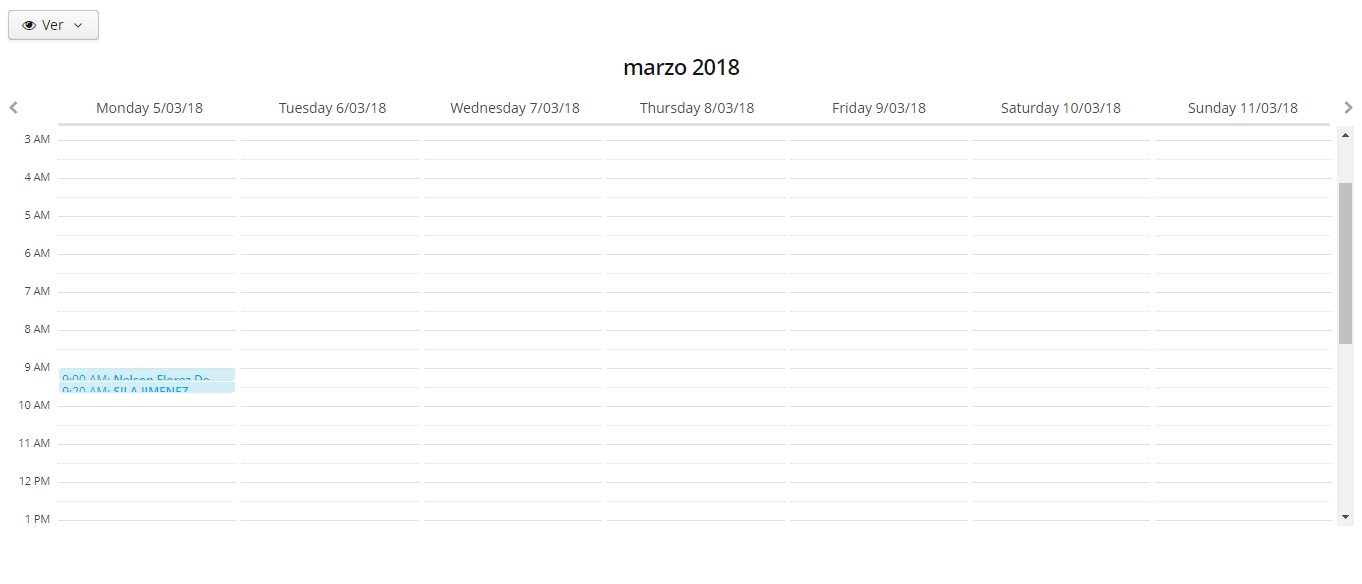
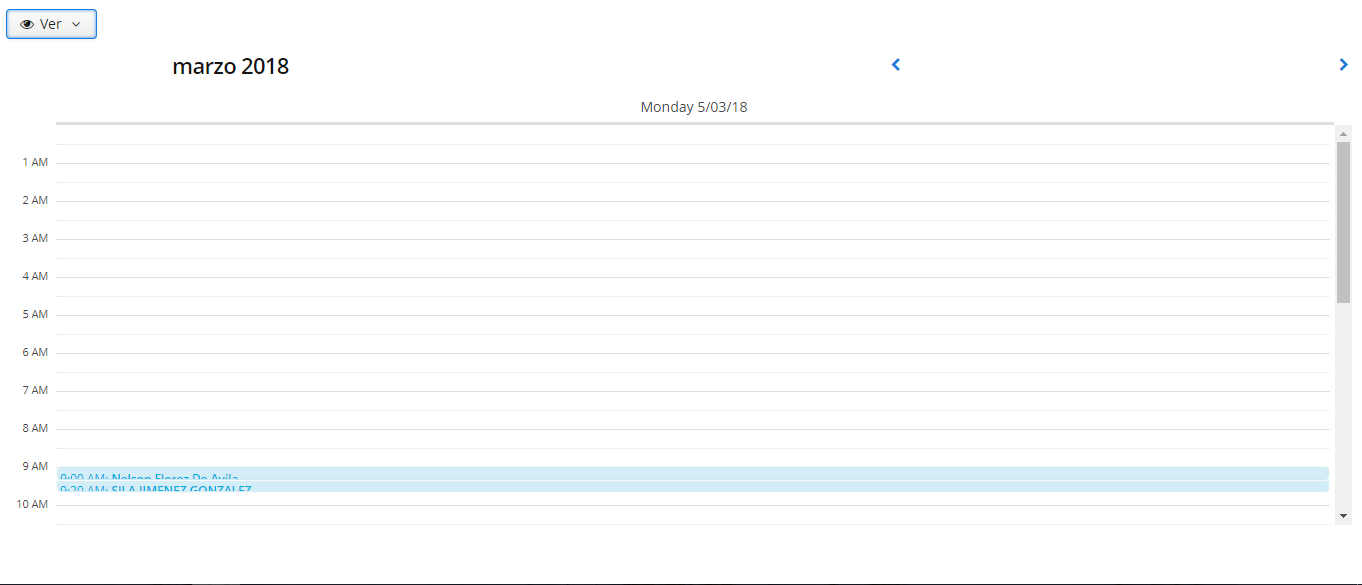
You can’t change events height as it calculated according to the event duration and calendar height. So, I would suggest wrapping a calendar in ScrollBox and increase its height so that events with a minimum duration will be correctly displayed.
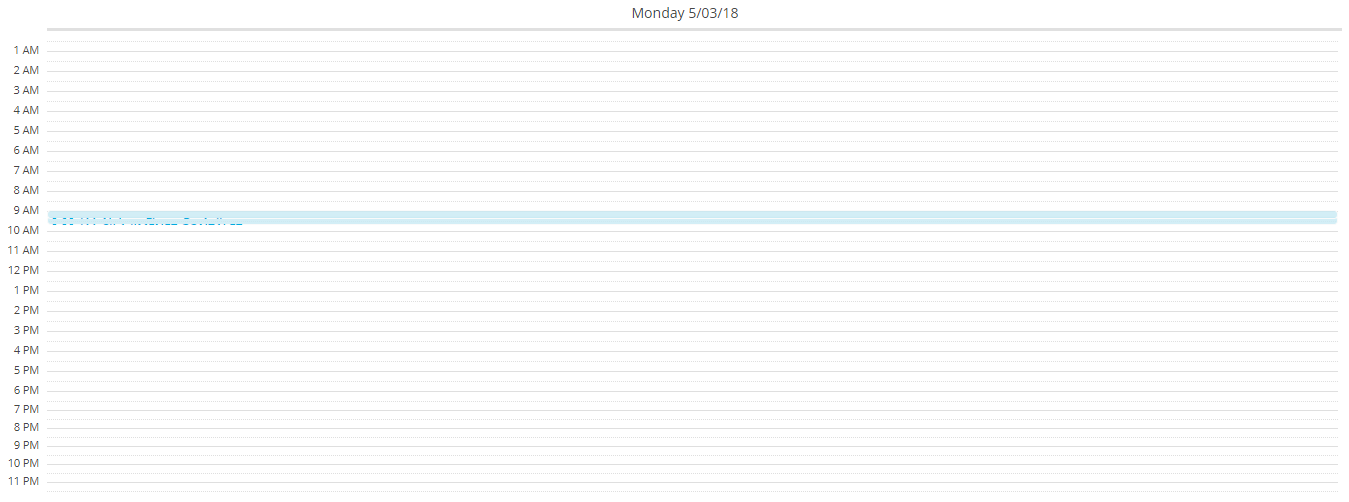
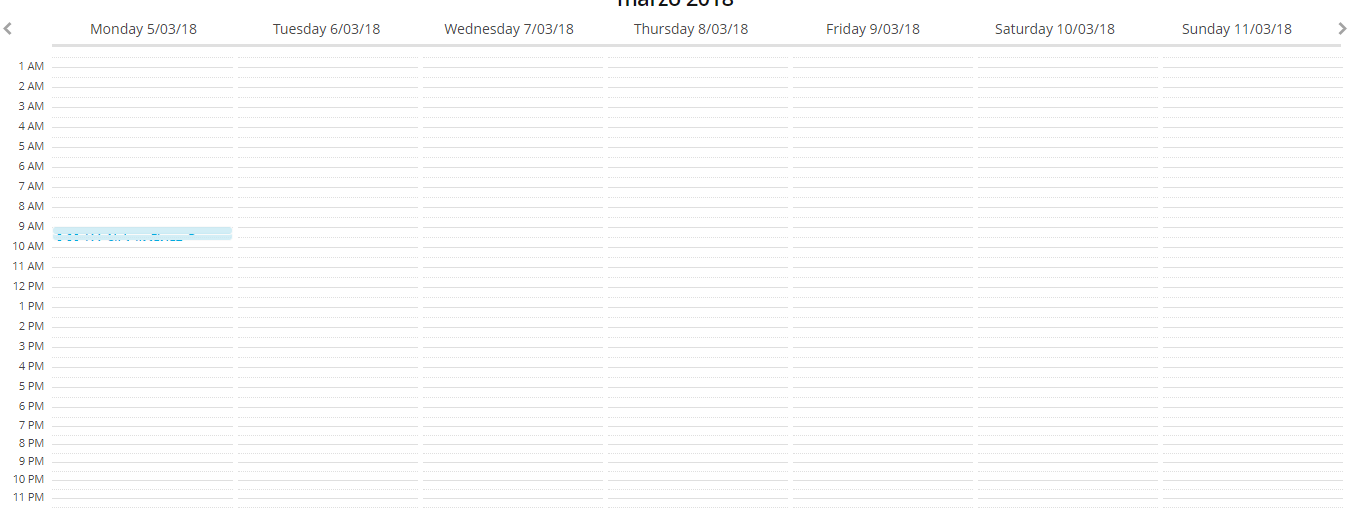
Thx @gorelov, but I can not extend the calendar 100% in such a way that it looks better
<layout expand="hbox"
spacing="true">
<hbox spacing="true">
<popupButton id="popupButton"
caption="msg://verEvento[caption]"
icon="font-icon:EYE">
<actions>
<action id="verMes"
caption="msg://verMes[caption]"
invoke="onVerMes"/>
<action id="verSemana"
caption="msg://verSemana[caption]"
invoke="onVerSemana"/>
<action id="verDia"
caption="msg://verDia[caption]"
invoke="onVerDia"/>
</actions>
</popupButton>
</hbox>
<hbox width="100%">
<label id="monthLabel"
align="MIDDLE_CENTER"
stylename="h1 bold"/>
<linkButton id="linkButtonLeft"
align="MIDDLE_RIGHT"
icon="font-icon:CHEVRON_LEFT"
invoke="showPreviousMonth"/>
<linkButton id="linkButtonRight"
align="MIDDLE_RIGHT"
icon="font-icon:CHEVRON_RIGHT"
invoke="showNextMonth"/>
</hbox>
<hbox id="hbox"
spacing="true"
width="100%">
<scrollBox id="scrollBox"
height="100%"
spacing="true">
<calendar id="calendar"
captionProperty="caption"
datasource="agendaCollectionDs"
descriptionProperty="descriptionProperty"
endDateProperty="endDate"
startDateProperty="startDate"
width="100%"/>
</scrollBox>
</hbox>
</layout>



Any suggestions?
Thx, now it’s possible to see it well.