Hi
I am using an email template (latest version) where I want to send an email with a link to the workflow approver so that the user can click onto the link and open the editor screen for action.
I have created an Email template where the ${linkParameter} is defined as follows:
String linkString = globalConfig.getWebAppUrl()+"/open?screen="+entityName+".edit&item="+entityName+"-"+entityId;
It successfully send the email but the link in the email that is supposed to open the editor screen doesn’t work. when I click on the link, it tries to open but doesn’t work, here is the actual link I get after clicking:
when I copy from the browser URL, I get the following which is different from what we see above.
http://http//localhost:8080/inteaccERP/open?screen=erp$MaterialRequisition.edit&item=erp$MaterialRequisition-bf1ce97a-8471-1bba-eee5-d45d1d1add93
This bad URL is generated irrespective of whether I run my application locally or in cloud. How can I use the server link parameter so that irrespective of where I am hosting it is getting correctly?
Thanks for your suggestions.
Hi @mortozakhan,
Please provide html part of your template where linkString is using
Regards,
Evgeny
Hi Evgeny
Here is it:
<div class="row">
<div class="cell"></div>
</div>
<div class="row">
<div class="cell">
<div id="i92ir">
Dear User
<br>We're pleased to inform you that a Workflow Task has been assigned to you. Please follow
<a data-cke-saved-href="http://${linkParameter}" href="http://${linkParameter}">this link to open the document</a> in INTEACC ERP System for necessary action.
<br>
<br>Best regards
<br>
<br>Inteacc ERP Systems team
<br>
</div>
</div>
</div>
<style>* { box-sizing: border-box; } body {margin: 0;}*{box-sizing:border-box;}body{margin:0;}.row{display:flex;justify-content:flex-start;align-items:stretch;flex-wrap:nowrap;padding:10px;}.cell{min-height:75px;flex-grow:1;flex-basis:100%;}#i92ir{padding:10px;}@media (max-width: 768px){.row{flex-wrap:wrap;}}</style>
Hi @mortozakhan,
I think the issue is in your template, your link URL in template contains http:// and globalConfig.getWebAppUrl() already contains http:// prefix.
Regards,
Evgeny
Hi Evgeny
Thanks. I have removed the http:// and now the link is directing me to localhost instead of my server. How can make the url dynamic so that depending on where I am hosting my server, it automatically routes the link to the right direction?
Resolved the issue:
-
I had following defined in the web app.properties that was causing direction to local host. I have removed it, redeployed it to server including server restart.
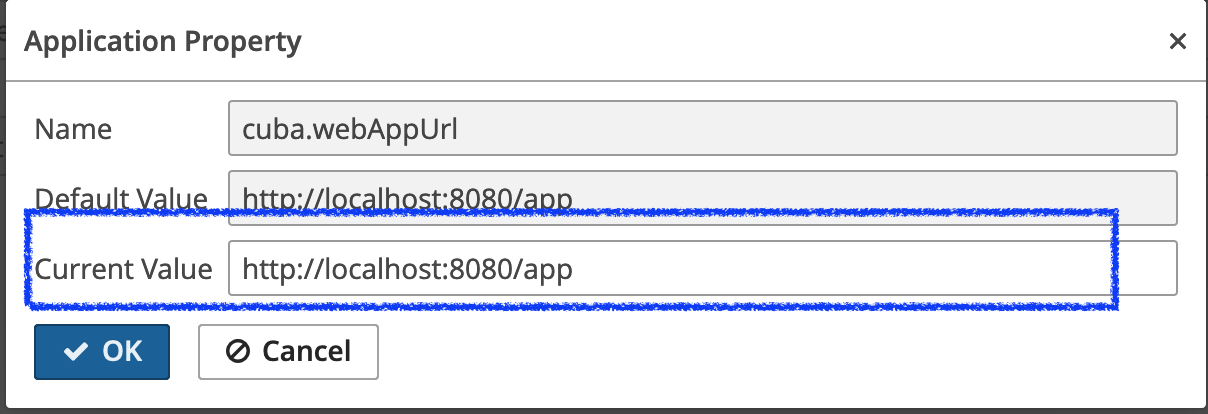
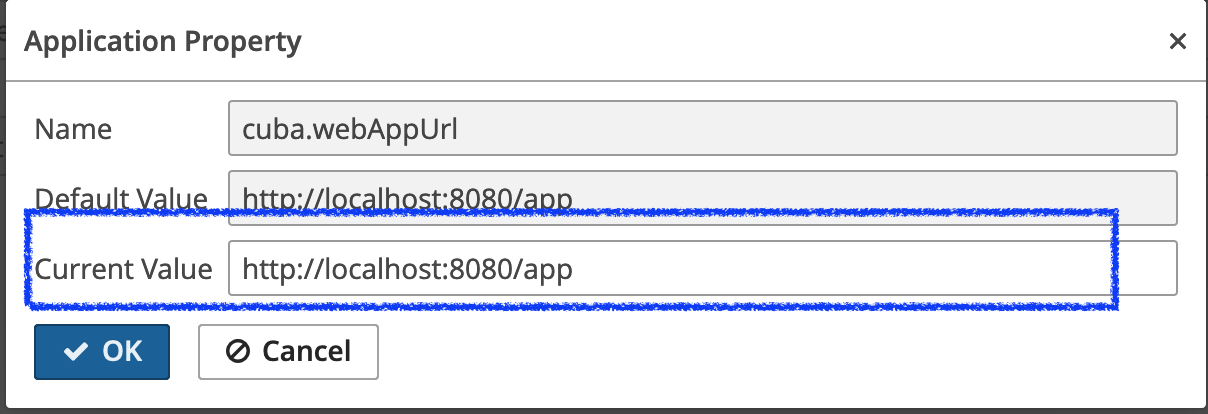
#cuba.webAppUrl = http://localhost:8080/app
-
Updated the app properties from the Admin menu of my hosted application (in my case it is in cloud) replacing localhost and the post to the hostname in my cloud

You’re good to go, it worked.