I have a groupTable, for which I want to do in-line editing. I’ve got this working, but the default row height is rather narrow (some of my cells will need to hold multi-line text), and I’m not sure how to adjust this. Also, hitting return in a cell does not generate the expected return character.
How can I edit a larger text block in-line in a groupTable? The ideal would be if the rows had a larger height, and text cells allowed free-text entry (including return) with a vertical scrollbar for larger text.
Is there a way to do this?
Thanks
Eric
Hi,
You can use TextArea component instead of automatically generated TextField:
clientsTable.addGeneratedColumn("summary", entity -> {
TextArea textArea = componentsFactory.createComponent(TextArea.class);
textArea.setDatasource(clientsTable.getItemDatasource(entity), "summary");
textArea.setRows(3);
textArea.setWidthFull();
return textArea;
});
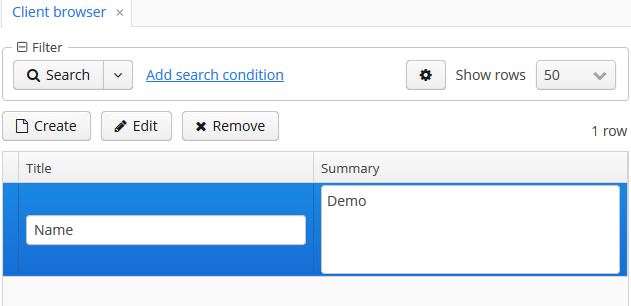
It will look like that:
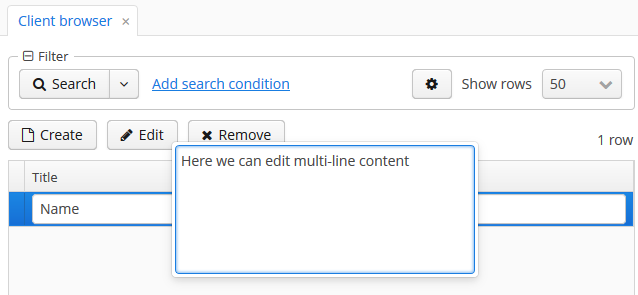
Also, you can use hybrid solution - TextField + PopupView with TextArea for multi-line content:
clientsTable.addGeneratedColumn("summary", entity -> {
TextField field = componentsFactory.createComponent(TextField.class);
field.setDatasource(clientsTable.getItemDatasource(entity), "summary");
field.setWidthFull();
PopupView editBtn = componentsFactory.createComponent(PopupView.class);
editBtn.setAlignment(Alignment.MIDDLE_LEFT);
editBtn.setMinimizedValue("Edit");
TextArea textArea = componentsFactory.createComponent(TextArea.class);
textArea.setDatasource(clientsTable.getItemDatasource(entity), "summary");
textArea.setWidth("300px");
textArea.setRows(5);
editBtn.setPopupContent(textArea);
HBoxLayout layout = componentsFactory.createComponent(HBoxLayout.class);
layout.setSpacing(true);
layout.setWidthFull();
layout.add(editBtn);
layout.add(field);
layout.expand(field);
return layout;
});