I have enabled editable table but i would like to selectively allow editing for certain rows only (e.g. only for rows with “status” attribute that is not “Posted”).
Is this possible? Thanks for any help.
I have enabled editable table but i would like to selectively allow editing for certain rows only (e.g. only for rows with “status” attribute that is not “Posted”).
Is this possible? Thanks for any help.
Hi,
it is possible, but in this case, you cannot use editable table and have to implement all this editable/non-editable logic manually using generated columns described here: Table - CUBA Platform. Developer’s Manual
Sample table:
<table id="clientsTable"
width="100%">
<actions>
<action id="create"></action>
<action id="edit"></action>
<action id="remove"></action>
</actions>
<columns>
<column id="title"/>
<column id="address"/>
<column id="subscription"/>
</columns>
<rows datasource="clientsDs"></rows>
<buttonsPanel id="buttonsPanel"
alwaysVisible="true">
<button id="createBtn"
action="clientsTable.create"></button>
<button id="editBtn"
action="clientsTable.edit"></button>
<button id="removeBtn"
action="clientsTable.remove"></button>
</buttonsPanel>
</table>
Screen controller:
public class ClientBrowse extends AbstractLookup {
@Inject
private Table<Client> clientsTable;
@Inject
private ComponentsFactory componentsFactory;
@Override
public void init(Map<String, Object> params) {
super.init(params);
clientsTable.addGeneratedColumn("title", entity -> {
if (entity.getSubscription() == ClientSubscription.CLOSED) {
// simple text cell, non editable
return new Table.PlainTextCell(entity.getTitle());
}
TextField textField = componentsFactory.createComponent(TextField.class);
textField.setWidth("100%");
textField.setDatasource(clientsTable.getItemDatasource(entity), "title");
return textField;
});
clientsTable.addGeneratedColumn("address", entity -> {
if (entity.getSubscription() == ClientSubscription.CLOSED) {
// simple text cell, non editable
return new Table.PlainTextCell(entity.getAddress());
}
TextField textField = componentsFactory.createComponent(TextField.class);
textField.setWidth("100%");
textField.setDatasource(clientsTable.getItemDatasource(entity), "address");
return textField;
});
}
}
If you need to update edit representation of Table completely you can use Table.repaint() method.

Glad to hear it can be done. I will try out this method. Thanks a lot Yuriy!
Hello, I want to know if it’s possible do the same but a checkbox column
Hi,
Yes, just create CheckBox instead of TextField.
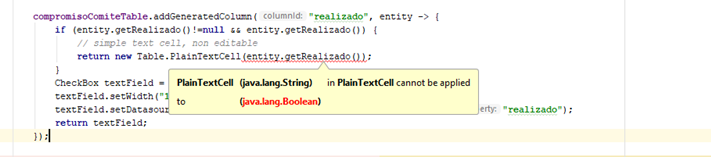
Hi Yuriy, I get this error when I try with a boolean column

Why do you want to set Boolean to String ? You should decide how to convert it to String, for instance, using toString()
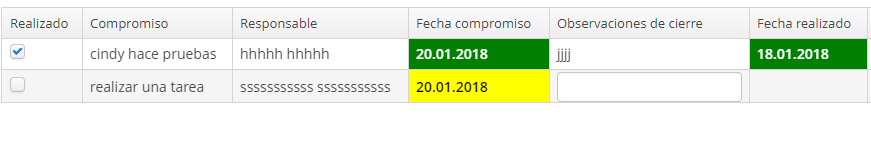
I have this table, and I want to allow edit the Realizado column when Realizado = false, but if Realizado = true set editable = false

I solved it in the following way
compromisoComiteTable.addGeneratedColumn("realizado", entity -> {
CheckBox checkBox = componentsFactory.createComponent(CheckBox.class);
checkBox.setDatasource(compromisoComiteTable.getItemDatasource(entity), "realizado");
checkBox.setEditable(true);
if (entity.getRealizado()!=null && entity.getRealizado()) {
checkBox.setEditable(false);
return checkBox;
}
return checkBox;
});