Hi there,
I have 2 enquiry on the pre-build fields validation for cuba UI Components.
List of enquiry:-
-
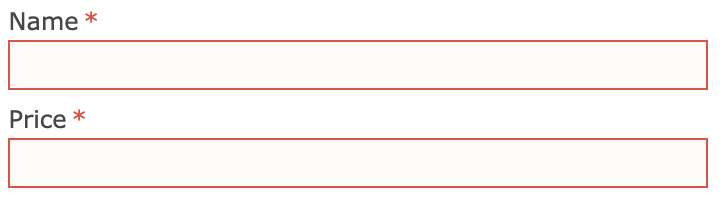
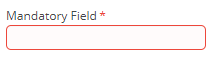
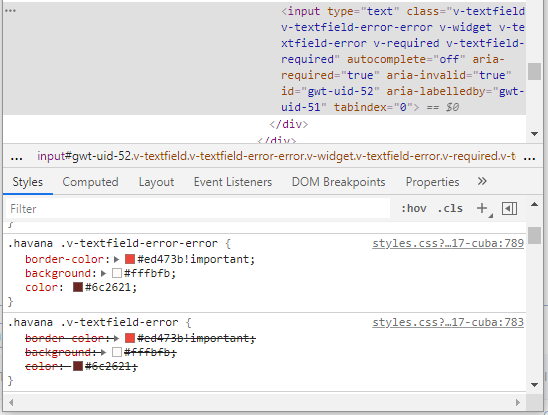
I created a simple page with one mandatory Textfield, open entering the page the Textfield border is already in red-color, and I noticed these 2 classes is injected into the class attribute:-
v-textfield-error v-requiredandv-textfield-required.
Therefore is there any setting for me to bypass/disable the checking upon page load.

-
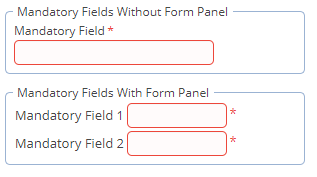
Can I repositioned the Asterisk Symbol (*) for required fields in Form Panel, I’m trying to change the position to be located beside Label instead of the Input Component (Textfield, Datepicker, Lookupfield, etc…) . Refer to the attachment for better understanding.

Your guide is highly appreciate.
Thank you.