Hi
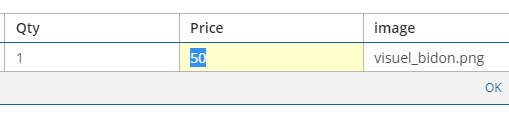
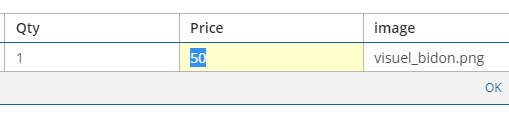
I’m trying to highlight in yellow a field currently being edited in a DataGrid.
I managed to do it for TextField, but ont on a PickerField, even by setting its field as editable through setFieldEditable(true)
Sample project attached. Any advice appreciated.

datagrid.zip (110.8 KB)
Best Regards
Michael
tsarev
(Daniil Tsaryov)
#2
Hello @michael.renaud
Have you tried to solve the problem with custom CSS rules?
Regards,
Daniil
Hi @tsarev
Yes I did, as you can see in the scss file (exceprt below), these rules work for text field, not for picker field.
.v-grid-editor-cells>div .v-textfield-grid-edit {
background-color: #ffffcc;
}
.v-grid-editor-cells>div .v-textfield.c-pickerfield-text-grid-edit {
background-color: #ffffcc;
}
.v-grid-editor-cells>div .v-filterselect-input:focus {
background-color: #ffffcc;
}
.v-textfield-focus {
background-color: #ffffcc;
}
.v-filterselect-input:focus {
background-color: #ffffcc;
}
tsarev
(Daniil Tsaryov)
#4
The problem is related to CSS specificity.
Please use the following selector to make things work:
.v-grid-editor-cells .c-pickerfield .c-pickerfield-text.v-textfield-focus:focus {
background-color: #ffffcc;
}

Regards,
Daniil
1 Like
Thanks @tsarev , it works great and gave me hints to manage to do it for other fields kind.
Coming from and old-fashion background, I’m progressing slowly in CSS handling, thanks to advises from people like you