How to create side menu like the one in cuba sampler app (seachable, exapand and collapsable) ?
Could you publish the source of cubasampler app ?
Hi,
in the sampler application in looks like they have used the following UI components:
- SplitPanel for menu / content separation
- Tree for actual menu items
- setItemClickAction on Tree for selection of a subpart of the docs
- manual search box that filters the datasource that is used as a basis for the tree
So i guess this should give you a hint on how to get going.
Bye,
Mario
We will publish the sampler project on GitHub in the next few days.
wow, perfectly!
Mario, Thank you for your explanation.
Konstantin, publish it soon 
Hi guys,
The sampler app is on GitHub:
Thank you! Will check it out
Hi Konstantin.
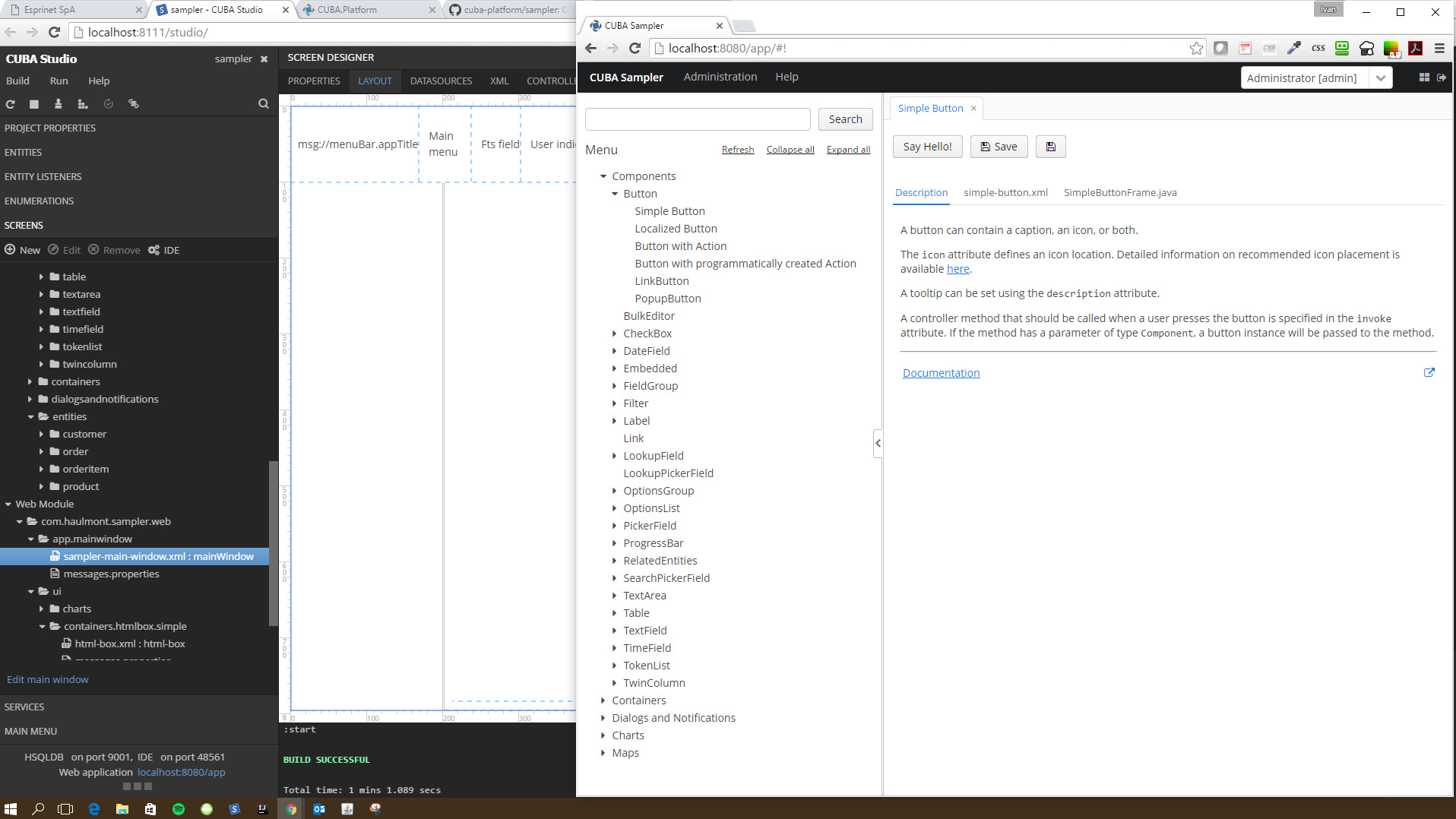
Can you explain how it’s mounted three in lateral panel?
I see code of the main windows and layout, and there are not any refrence to menu 
I’ve attached screenshot

Hello Ivan,
Have a look at com.haulmont.sampler.web.app.folders.SamplerFoldersPane. This class extends com.haulmont.cuba.web.app.folders.CubaFoldersPane and describes the left side pane of the main window.
Regards, Gleb.
Hi,
I am new to this.
Can anyone explain how menu items are mapped in sampler project.
I tried to understand SamplerFoldePane java code… but I am not able to get the flow. (My lack of knowledge)
If you show some simple example then it will help me to understand.
Regards,
Velankanni J