Hi
Is anyone of you successful in generating a screen with a composite entity using a react-native frontend generator? For example, a sales order where there are multiple order line items in one sales order. I created such a screen using the screen generator but the order line items are not generated. Does anyone have any idea how that can be fixed? This screen generator is cool and I want to start a small project on REACT-NATIVE using CUBA generator but I’m stuck there.
Hi @mortozakhan,
Here is a Proof-of-Concept of such screen based on Example.tsx from the generated project (front-generator@3.0.0-beta.2). It has both One-to-One and One-to-Many Composition.
@observer
export class Example extends Component {
entityData = collection<DatatypesTestEntity>(DatatypesTestEntity.NAME, {
view: 'datatypesTestEntity-view'
});
render() {
const { status, items } = this.entityData;
if (status !== "DONE") {
return <ActivityIndicator color={colors.textPrimary} />;
}
return (
<>
<Text style={styles.title}>Composition example:</Text>
<ScrollView style={styles.list}>
{items.map(item => (
<>
<Text style={styles.item} key={item.id}>
{item._instanceName}
</Text>
{item.compositionO2Mattr != null && item.compositionO2Mattr.map(nestedItem => (
<Text style={styles.nestedO2M} key={nestedItem.id}>
{nestedItem.name} | {nestedItem.quantity} pcs
</Text>
))}
{item.compositionO2Oattr != null && (
<Text style={styles.nestedO2O} key={item.compositionO2Oattr.id}>
{item.compositionO2Oattr.name} | {item.compositionO2Oattr.quantity} pcs
</Text>
)}
</>
))}
</ScrollView>
</>
);
}
}
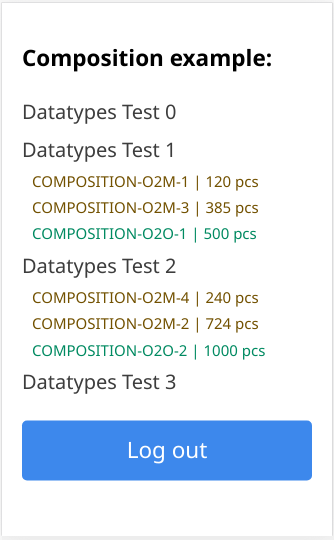
It will look like this:

If that doesn’t help, could you please put somewhere a minimal reproducible example project so that we can have a closer look?
Hi Vyacheslav
Thanks. I tried for sales order in the beta2 version but I get totally different code structure. Please see attached the sample app. Also please help displaying the composition in a Table and option for CRUD.
testfrontproj.zip (2.2 MB)
Hi @mortozakhan,
Thanks. Let me clarify: do you want to create an app based on React Native framework, or a React-based Progressive Web App? It seems that your project contains the latter.
Depending on what do you want to achieve, here is what you can do.
React-based Progressive Web App
You’ll need to upgrade the libraries. The support for Composition has been added in Milestone 20.1, which is now in beta. If your project is small, you might want to just re-generate the whole project using front-generator@3.0.0-beta.2. Otherwise you’ll need to migrate:
- Update the dependencies in
package.json. Note that@cuba-platform/reacthas been split into-coreand-ui, and there is now a dependency onreact-input-mask.
"dependencies": {
"@cuba-platform/react-core": "^1.0.0-beta.2",
"@cuba-platform/react-ui": "^1.0.0-beta.2",
"@cuba-platform/rest": "^1.0.0-beta.2",
"react-input-mask": "^2.0.4",
. . .
- Fix the imports that are pointing to
@cuba-platform/reactso that they point to-coreor-ui. - Fix your
index.tsxso thatReactDOM.renderpart looks like this:
import {I18nProvider} from '@cuba-platform/react-ui';
. . .
ReactDOM.render(
<CubaAppProvider cubaREST={cubaREST}>
<I18nProvider
messagesMapping={messagesMapping}
antdLocaleMapping={antdLocaleMapping}
>
<HashRouter>
<Route component={App} />
</HashRouter>
</I18nProvider>
</CubaAppProvider>,
document.getElementById("root") as HTMLElement
);
Once this is done, your project should compile. Then you might want to re-generate the SalesOrder entity-management using front-generator@3.0.0-beta.2. It will ask you additional questions and generate an editor with a NestedEntitiesTableField for SalesOrderLine, which will allow you to create, edit or delete SalesOrderLine items without leaving the SalesOrder editor.
React Native
If you want to build an app based on React Native framework rather than a React-based PWA, please refer to this guide (React Native was also introduced in Milestone 20.1). Note that in this case (as of yet) you won’t be able to generate the entity management components, so you’ll have to create them yourself.
Hi Vyacheslav
Thank you so much for your detailed response. Actually, I’m impressed by the initiative on both React and React-Native modules. I am eager to try both. But considering the maturity of those two, I would first try the React (PWA).
My project is a very small one (testing project) therefore, I recreated the front module using react beta 2.
Here is the content of package.json file:
{
"name": "@my-scope/package-b",
"private": true,
"version": "0.0.0",
"description": "",
"license": "MIT",
"main": "index.js",
"scripts": {
"test": "echo \"Error: run tests from root\" && exit 1"
},
"dependencies": {
"@my-scope/package-a": "^0.0.0"
}
}
I have updated the dependencies as suggested as follows:
"dependencies": {
"@cuba-platform/react-core": "^1.0.0-beta.2",
"@cuba-platform/react-ui": "^1.0.0-beta.2",
"@cuba-platform/rest": "^1.0.0-beta.2",
"react-input-mask": "^2.0.4",
"@my-scope/package-a": "^0.0.0"
}
I see the index.tsx file is already containing those codes you shared, I didn’t have to fix them which is good.
Then I assembled and regenerated sales order and sales order editors from front module.
As a next step, I’m wondering where do I need to use NestedEntitiesTableField for SalesOrderLine as you indicated below.
Could you please provide more direct hints with code snippts that will be appreciated. I have attached the work-in-progress project that you may have a look.testfrontproj.zip (2.3 MB)
Hi @mortozakhan,
It seems that during the generation of SalesOrder Edit component you have selected salesOrderBrowse-view. You should select salesOrder-view. The generator will also ask you to select a view for a nested entity attribute salesOrderLine, that would be salesOrderLine-view. That’s it - with it the generator will be able to create a SalesOrder Edit component containing a NestedEntitiesTableField for SalesOrderLine (you don’t need to code anything manually).