hi everyone,
can anybody tell me how to integrate bootstrap in polymer of cuba, I don´t get to working it!!!. . . I have made the follow;
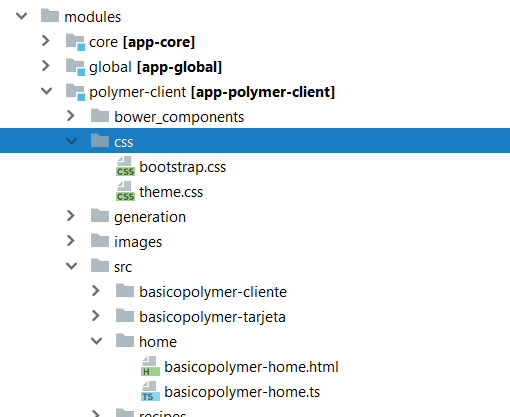
- I create the folder CSS where I put css of Bootstrap;

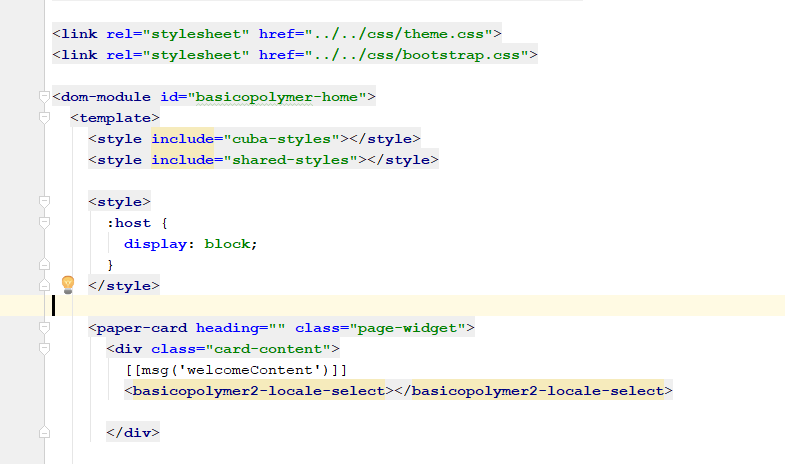
- I import the css in the web component “ basicopolymer-home”;

I don´t know why but it´s not working, please, somebody could help me, may be I miss or I am doing something wrong!!!
thanks a lot!!!
Ok, I already know how to do it, . . . if someboy want to use bootstrap in the polymer client module, have to do the folow,
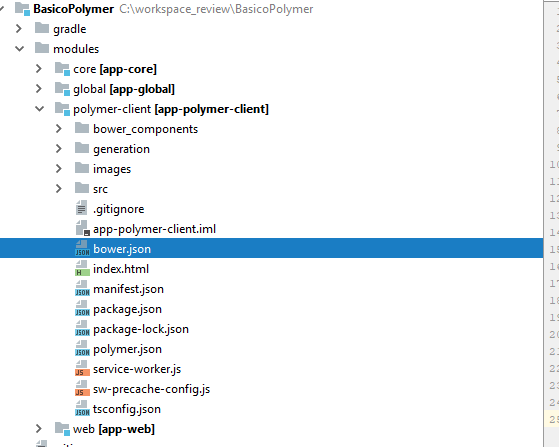
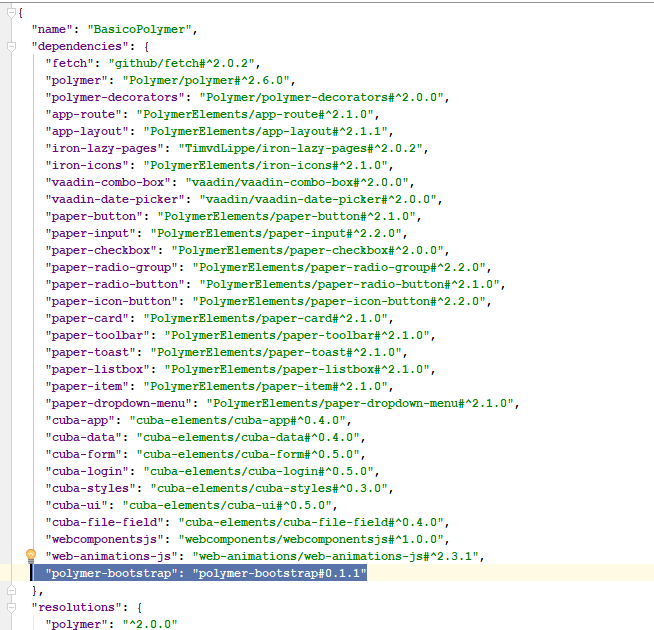
- Include the dependecy of bootstrap in the file bower.json.


-
After that clean and restart the app from cuba studio.
com

-
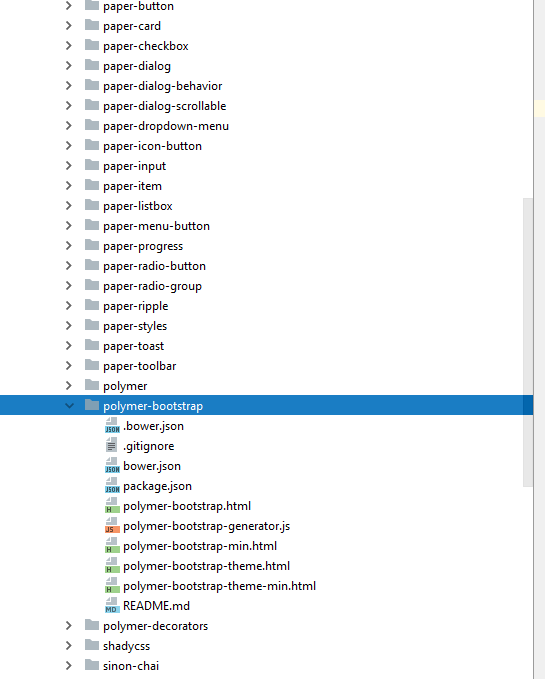
When it´s finished it Will be created a new web component into the folder “bower_components” .

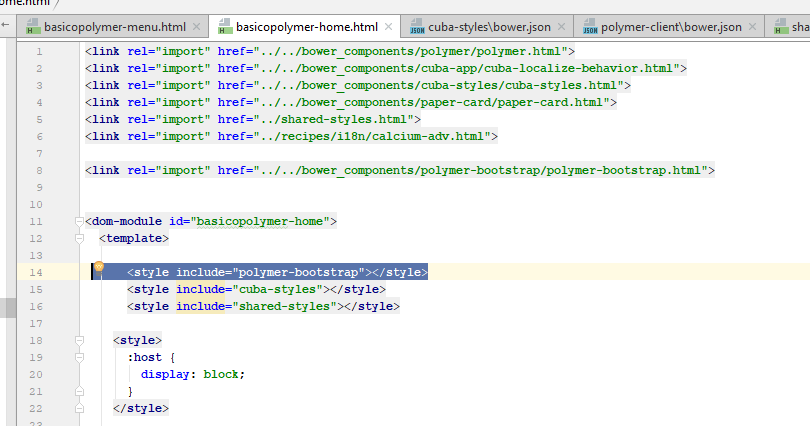
- To use bootstrap in your web componet, just import the web component created before “polymer-bootstrap” and include in style tag of your web component.

With all of this bootstrats is ready to use, I´ve made several concepts testing and it seem to work really well!!!
If Someone have to say something about it, please, don´t keep in silence!!
thanks a lot!!!
4 Likes