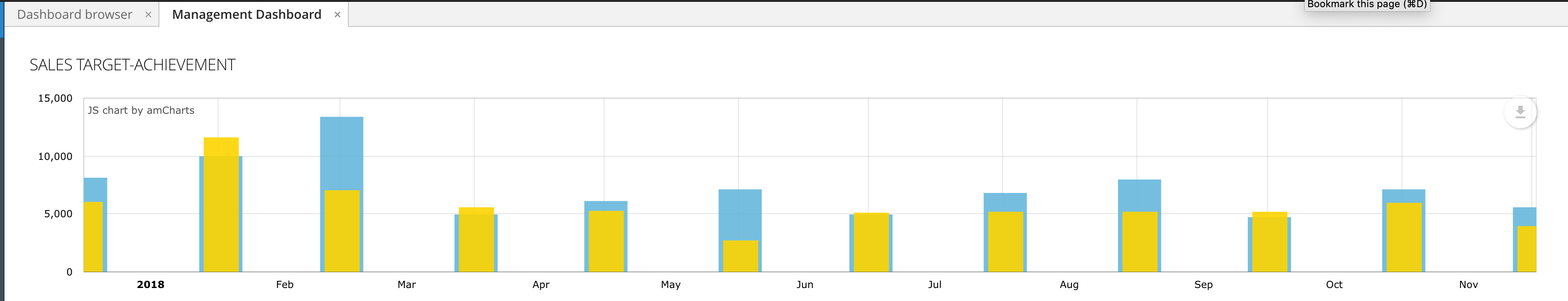
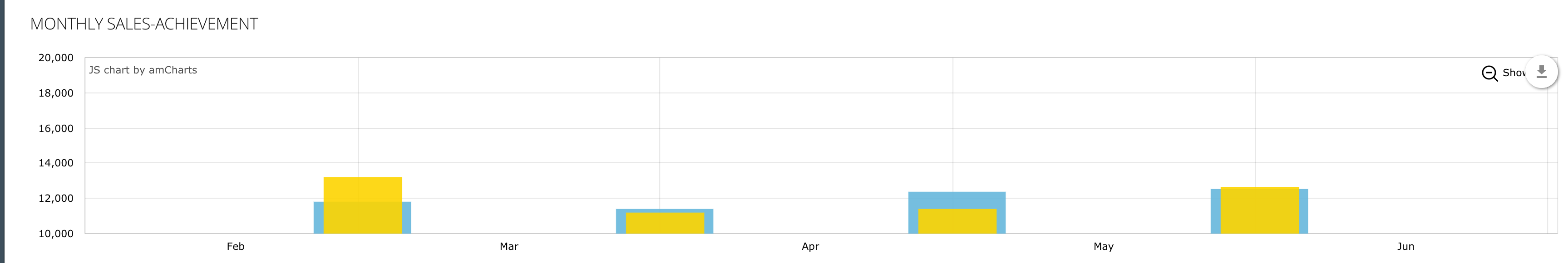
I have a chart and associated data for 12 months. I have used it inside the dashboard add-on in my application. When I am running the application on my desktop, it shows 12 months bar chart but when I do the same in the cloud it shows only 4 months. What could be the reason?


code:
<chart:serialChart addClassNames="true"
autoMargins="false"
categoryField="periodDate"
datasource="salesTargetSpDs"
height="100%"
marginBottom="26"
marginLeft="60"
marginRight="8"
marginTop="10"
plotAreaBorderAlpha="0.1"
startDuration="1"
theme="LIGHT"
width="100%">
<chart:valueAxes>
<chart:axis axisAlpha="0"
position="LEFT"/>
</chart:valueAxes>
<chart:balloon adjustBorderColor="false"
color="WHITE"
horizontalPadding="10"
verticalPadding="8"/>
<chart:graphs>
<chart:graph balloonText="<span style='font-size:12px;'>[[title]] in [[category]]:<br> <span style='font-size:20px;'>[[value]]</span> [[additional]]</span>"
clustered="false"
color="BLUE"
columnWidth="10"
fillAlphas="0.9"
lineAlpha="0.2"
title="Sales"
type="COLUMN"
valueField="amountAchieved"/>
<chart:graph balloonText="<span style='font-size:12px;'>[[title]] in [[category]]:<br> <span style='font-size:20px;'>[[value]]</span> [[additional]]</span>"
clustered="false"
color="ORANGE"
columnWidth="8"
fillAlphas="0.9"
lineAlpha="0.2"
title="Sales Target"
type="COLUMN"
useLineColorForBulletBorder="true"
valueField="amountTarget"/>
</chart:graphs>
<chart:categoryAxis axisAlpha="0"
gridPosition="START"
tickLength="0"/>
<chart:export/>
</chart:serialChart>