avi.fatal
October 5, 2018, 8:27am
#1
Hi,
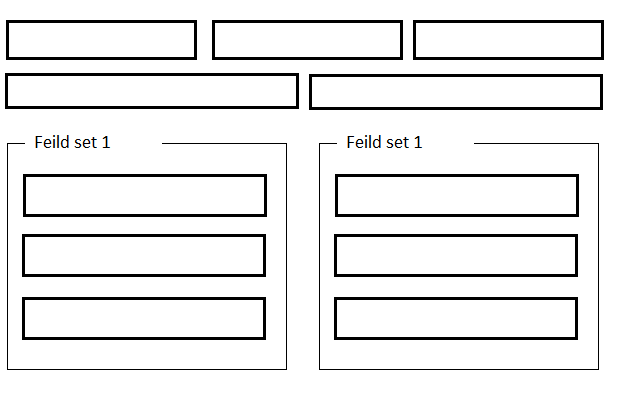
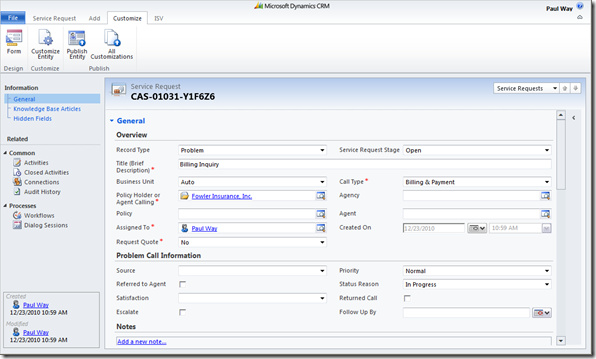
I want to play with the fields like and make something like the bellow images. with bootstrap is very easy. I don’t want to play with the containers, it takes hours to get to something like that, and it has odd behaviour.
Thanks
shustanov
October 5, 2018, 11:04am
#3
Hi!
If you want to place fields in two columns, you can use grid layout and two field groups.
<grid spacing="true">
<columns count="2"/>
<rows>
<row>
<fieldGroup id="fieldGroup"
datasource="abstractSearchFolderDs">
<column width="250px">
<field property="name"/>
<field property="sortOrder"/>
<field property="tabName"/>
<field property="filterComponentId"/>
<field property="filterXml"
rows="5"/>
<field property="applyDefault"/>
</column>
</fieldGroup>
<fieldGroup id="fieldgroup_1"
datasource="abstractSearchFolderDs">
<column width="250px">
<field property="name"/>
<field property="sortOrder"/>
<field property="tabName"/>
<field property="filterComponentId"/>
<field property="filterXml"
rows="5"/>
<field property="applyDefault"/>
</column>
</fieldGroup>
</row>
</rows>
</grid>